Indexación en Google para webs con JavaScript
Martes 04 de Julio del 2017
Rastreo e indexación en Google de JavaScript
Desde hace ya unos años venimos viendo cómo Google es capaz de cargar e indexar ciertos contenidos via javascript, en este blog hemos hecho muchos experimentos sobre cómo Google rastrea e indexa el contenido cargado mediante JavaScript.La tecnología avanza y el lenguaje JavaScript no va a ser menos, JavaScript avanza y muy rápido, cada vez es mças común y su uso se está popularizando, no solamente como lenguaje del lado del cliente sino también como lenguaje del serivodor.
Por esta razón no nos debemos extrañar cuándo vemos que Google cada vez interpreta mejor y ejecuta más el código javascript de las páginas webs, es más cómo buenos visionarios SEO deberíamos haberlo visto hace años, si no es así aun estás a tiempo
SEO, JavaScript y Google
Debemos tener en cuenta que a fecha de hoy Google rastrea usando la versión 41 de Google Chrome, al menos de manera oficial, por lo que tan solo solo podemos suponer de antemano que Google ejecutará únicamente las funcionalidades y definicios definidas como compatibles con esa versión de navegador.
SEO con JavaScript
Aunque en los últimos años Google ha avanzado muchñísimo en cómo ejecuta el código javascript de las páginas webs no debemos confiarnos y debemos seguri unas prácticas recomendadas con el fin de asegurarnos que tanto Google como otros buscadores son capaces de descubrir el contendio de nuestro site
SEO y Ajax
Por los mismos motifvos que hemos comentado anteriormente debemos tener cuidado con aquel contenido que cargamos usando Ajax, y asegurarnos que ofrecemos a Google los elementos necesarios para entender nuestro código javascript y que no tiene problemas a la hora de indexar el contenido
Cómo se adapta Googlebot al tamaño del contenido
- 2021-02-09 15:37:10
Publicado por Lino uruñuela el 9 de febrero del 2021
Índice Un poco de historia sobre Google y JavaScript en este blog Datos del último experimento Código JavaScript para capturar el evento resize Código JavaScript Código en .htaccess Fichero ResizSeguir leyendo
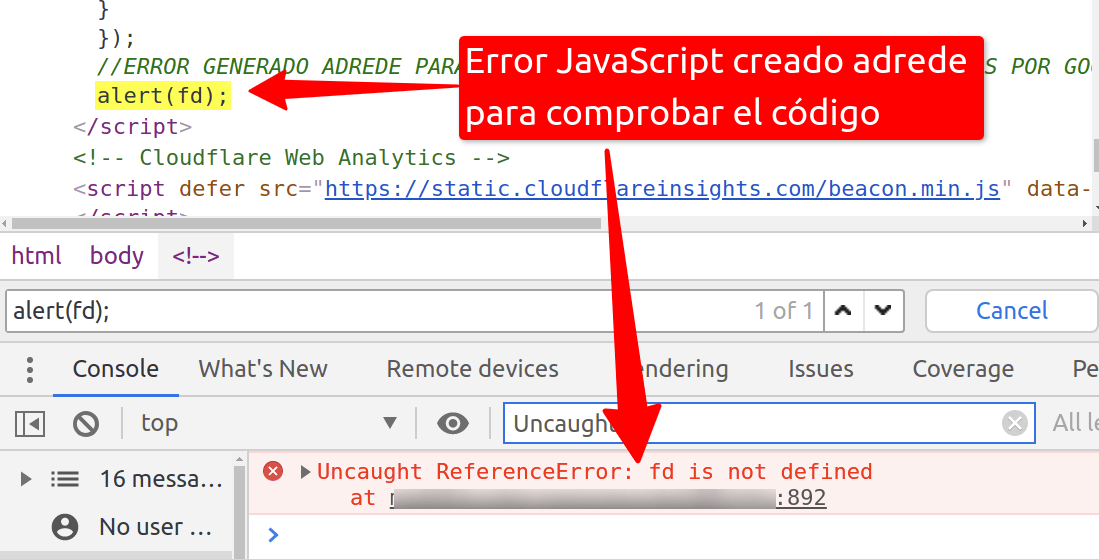
Cómo saber qué errores JavaScript genera Google cuando ejecuta JavaScript
- 2021-02-01 11:38:38
Publicado por Lino Uruñuela el 1 de febrero del 2021
Ya hemos visto cómo podemos comprobar y monitorizar qué URLs renderiza Google, pero si queremos ir un poco más allá también podemos capturar y guardar en Google Analytics qué errores Jav
Seguir leyendo
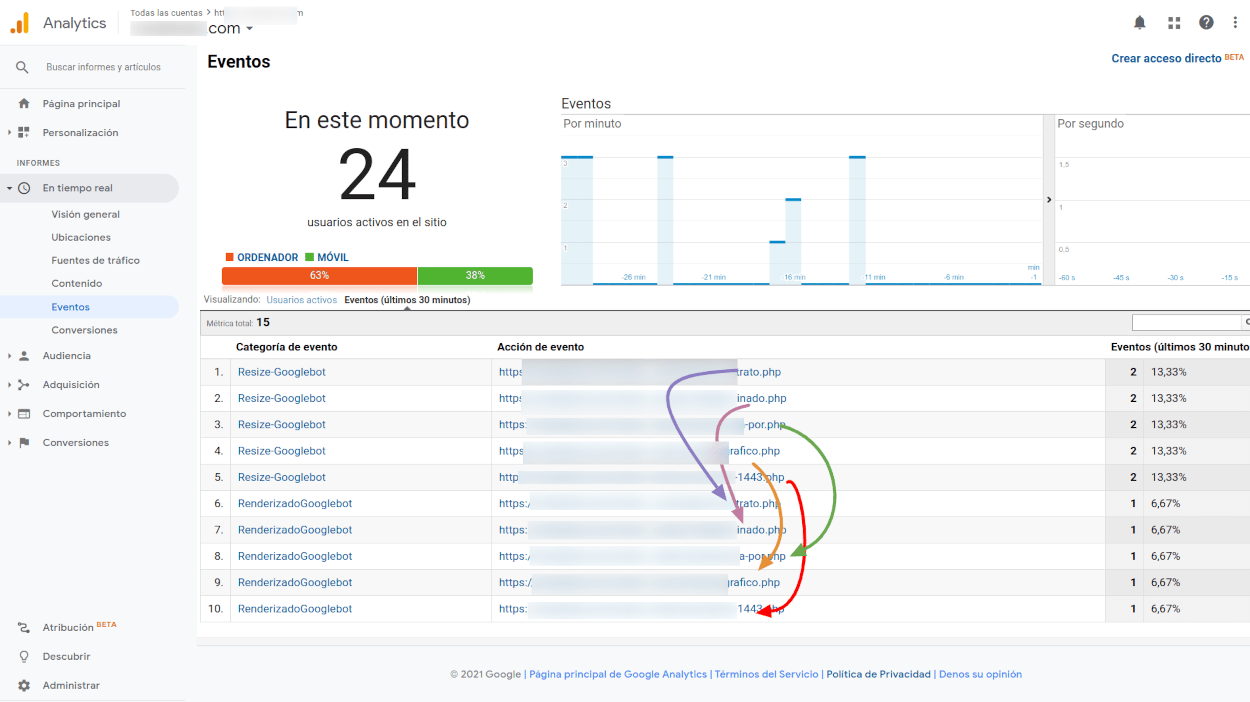
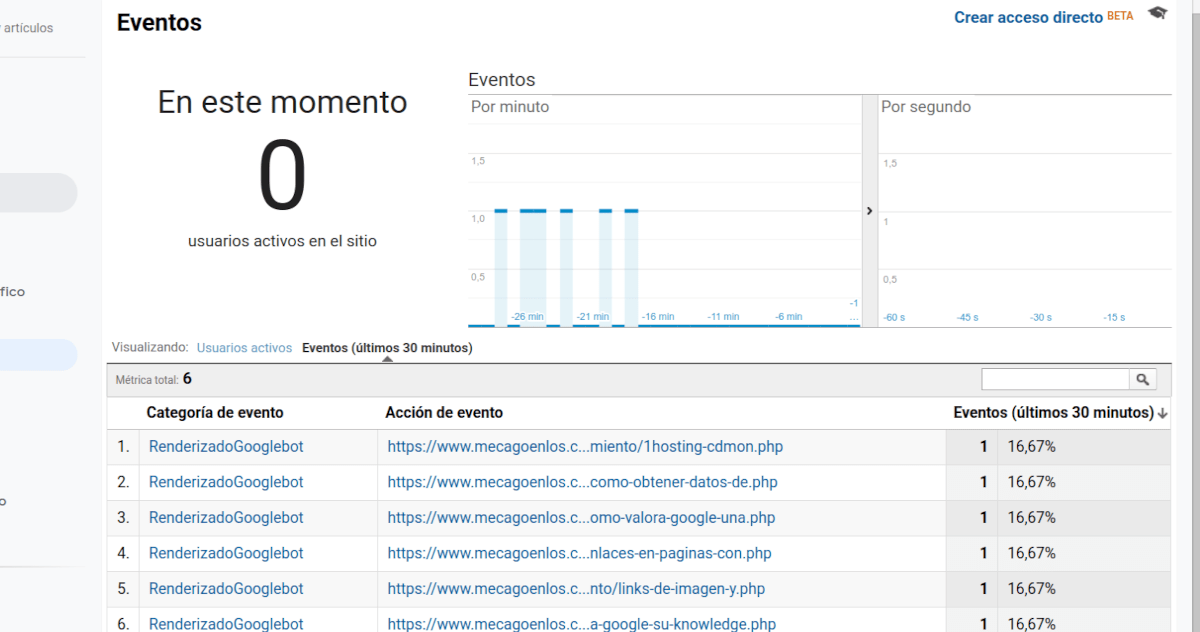
Cómo ver las URLs renderizadas por Google en Google Analytics
- 2021-02-01 04:05:02
Publicado por Lino Uruñuela el 1 de febrero del 2021
Desde hace unos cuántos años Google está produciendo grandes avances en su capacidad rastrear y obtener el contenido cargado por JavaScript, tal como lo haría un usuario navegando desde un dispositiv
Seguir leyendo
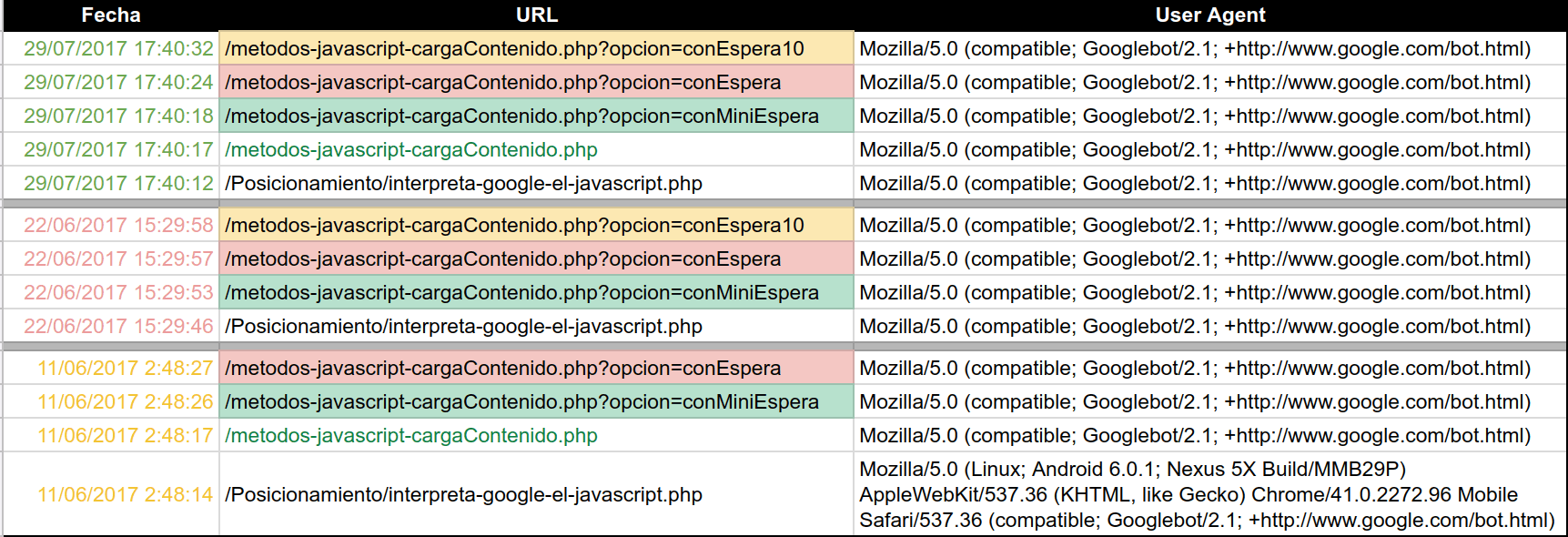
Diferentes métodos para indexar contenido JavaScript - Ajax
- 2019-05-19 09:11:20
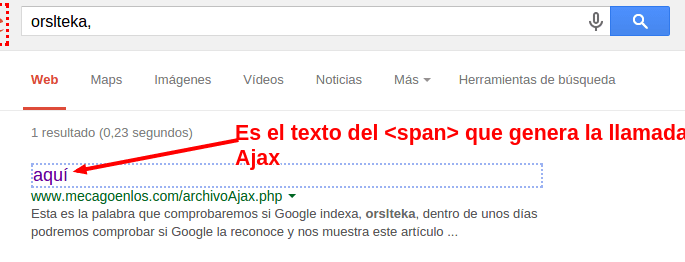
*Para poder comprobar visualmente desde el inspector de urls de Search Console que se están ejecutando las llamadas Ajax.
Índice de contenido
Googlebot usando nuevas versiones de Chr
Seguir leyendo
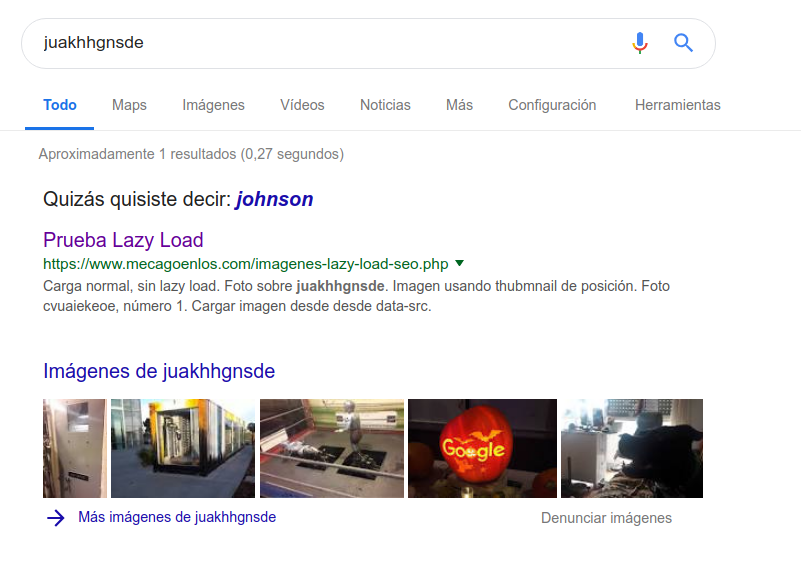
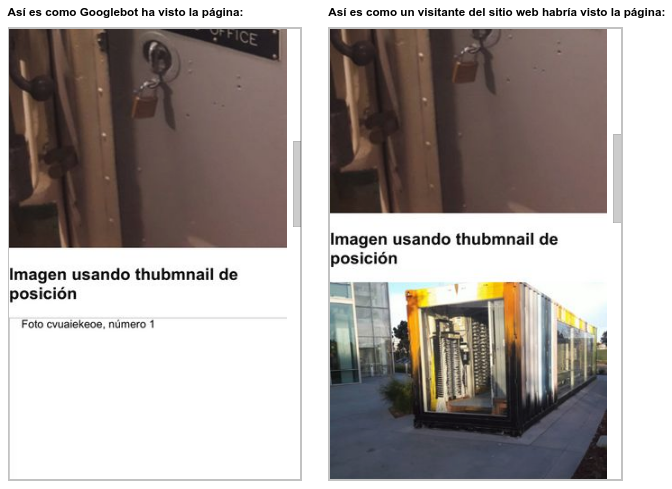
Carga de imagenes usando lazy load - Resultado del experimento
- 2019-02-15 18:02:40
Índice de contenido
Métodos probados en el experimento Carga normal, sin lazy load Imagen usando thubmnail de posición Cargar imagen desde desde data-src Imagen usando
Seguir leyendo
Indexar imágenes en Google usando Lazy Load
- 2018-12-23 03:14:04
Índice de contenido
¿Qué es lazy load? Diferntes maneras de cargar imágenes medidante lazy load Miniatura de posición Usar < noscript > y miniat
Seguir leyendo
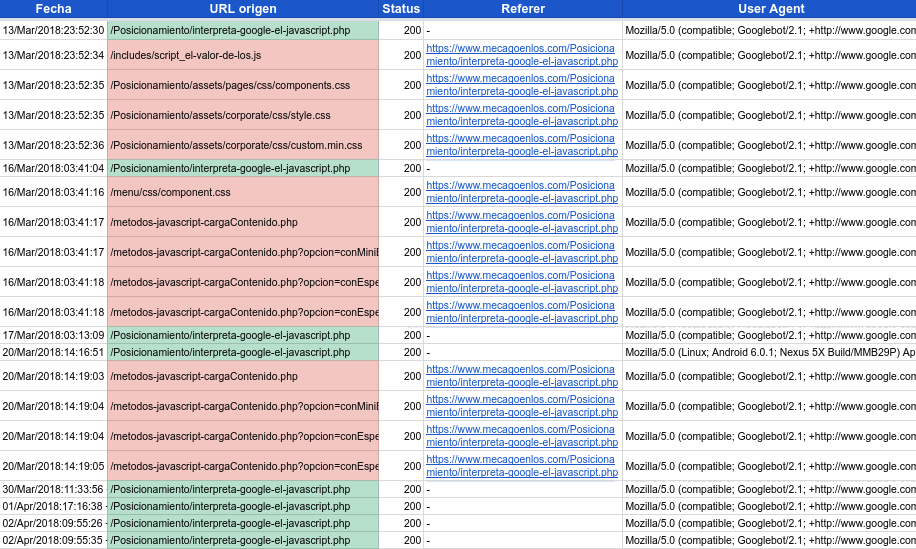
La segunda ola de indexación y cómo saber qué renderiza Google
- 2018-07-22 19:43:56
Desde hace ya unos años venimos viendo cómo Google es capaz de cargar e indexar ciertos contenidos via javascript, en este blog hemos hecho muchos experimentos sobre cómo Google rastrea e indexa el conten
Seguir leyendo
Experimento con canonical, en el próximo post mostraré resultados, mirar el final de este para intentar entender algo
Como muchos habréis notado he rediseñado el blog, que ya era hora despu&eacut
Seguir leyendo
Como muchos habréis notado he rediseñado el blog, que ya era hora después de 11 años con el mismo diseño. Los motivos han sido varios
Mobile First El híper anunciado &iac
Seguir leyendo
¿Cómo ejecuta, interpreta e indexa Google el contenido cargado mediante javascript?
- 2019-05-30 18:00:00
El otro día realizamos un test de lo más interesante, ¿Interpreta Google cualquier JavaScript que esté en el onready?, para intentar entender cómo Google rastrea, renderiza e indexa el c
Seguir leyendo
Aunque hemos visto en otras ocasiones cómo podría tratar Google el contenido cargado mediante JavaScript (usando Ajax con jQuery u otros métodos) ultimamente estoy con la duda de si está cambiando algo
Seguir leyendo
Google Vs JavaScript - Round 3
- Viernes 08 de Abril del 2016
Publicado por Lino Uruñuela el 8 de abril del 2016 Hoy en una conversación con Duque me ha hecho volver a dudar de hasta que punto es capaz Google de interpretar JavaScript, cosa que hemos visto aquí en numerosas ocasiones Uno de los test que mas me ha llamado la atenci&
Seguir leyendoEl otro día comenzamos una nueva tanda de experimentos para saber hasta dónde es capaz de Google de rastrear e interpretar el código JavaScript de nuestros sites.
El pimer experimento sobre si
Seguir leyendo
Hasta dónde es capaz Google de rastrear e interpretar JavaScript
- Viernes 03 de Julio del 2015
Publicado por Lino Uruñuela el 3 de julio del 2015 Una de las cosas que más curiosidad me provoca Google es saber hasta que punto rastrea JavaScript, y hasta que punto es capaz de interpretar lo que con JavaScript haces en el site. Desde hace tiempo se ha pensado que Google
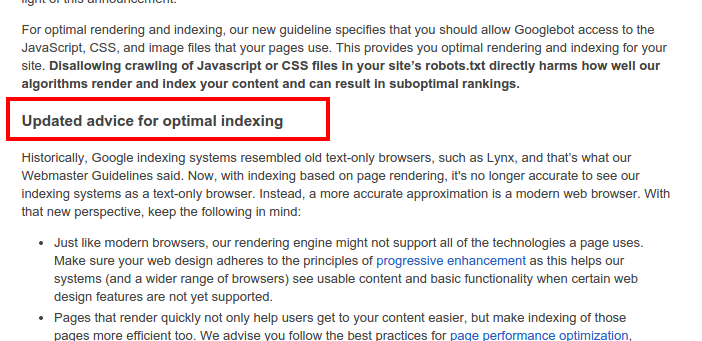
Seguir leyendoGoogle ha anunciado en su blog que había una actualización de las directrices para Webmasters y hay una novedad muy relevante
Podemos leer en las nuevas directrice
Seguir leyendo
Otra prueba con XMLHttpRequest
- Lunes 30 de Noviembre del -0001
function ejecutaCodigo2(variableJS){ if (window.XMLHttpRequest){ http_request = false; if (window.XMLHttpRequest) { // Mozilla, Safari,... http_request = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE t
Seguir leyendoGoogle no interpreta Ajax
- Lunes 07 de Noviembre del 2011
function ejecutaCodigo(){ if (window.XMLHttpRequest){ http_request = false; if (window.XMLHttpRequest) { // Mozilla, Safari,... http_request = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE try {
Seguir leyendoEl otro día le dije a Sergio Blanco que me estaban convenciendo sus argumentos de por qué Google podría estar valorando la experiencia de usuario y si el comportamiento de los usuarios podría influír en los rankings
Seguir leyendo
Interpreta Google todos los enlaces en JavaScript
- Viernes 23 de Abril del 2010
Publicado el 23 de abril del 2010 Cada vez encuentro más casos en los que Google interpreta, o parece interpretar el código JavaScript de las páginas. Como es lo que habitualmente uso para hacer mi propio PR sculpting voy a ver si es capaz de seguir este enlace y cachear la p
Seguir leyendoAjax para los usuarios, enlaces para Google
- Miercoles 04 de Julio del 2007
Como sabemos Google y los demás buscadores no son capaces de interpretar JavaScript, ni flash y por tanto no es muy recomendable abusar de estas dos opciones si queremos tener una página web optimizada para el posicionamiento en buscadores. Hay cosas que no se pueden realizar co
Seguir leyendoPR sculpting a lo bestia con JavaScript
- Martes 14 de Julio del 2009
Publicado el 14 de julio del 2009 Después del anuncio de que el PR sculpting no funcionaba con los enlaces nofollow cambié los enlaces en este blog y los creé con JavaScript. Estoy hciendo PR sculpting a lo bestia y tengo dos teorías. 1- me quedaré con PR 3 e
Seguir leyendo¿Seguirá Google el JavaScript?
- Jueves 14 de Mayo del 2009
Publicado el 14 de mayo del 2009 var nueva = "http://www.clavesde.com/experimento24.html"; alert("Esta es la URL que debería cachear si sigue las URLs en cualquier parte del código: http://www.clavesde.com/experimento24.html"); Hoy quiero comprobar si Google sigue las URLs que est&aacut
Seguir leyendoAjax, ¿un arma sutil de Google?
- Viernes 08 de Febrero del 2008
Publicado el 8 de febrero del 2008 ¿Qué ocurriría si a Google le da por mostrar sus resultados usando Ajax? Imagina que cuando tú buscas algo en Google la URL siempre fuese la misma, mostrando sus resultados utilizando Ajax. Para el usuario todo sería aparant
Seguir leyendoGoogle nos dice como usar Ajax
- Lunes 30 de Noviembre del -0001
Google nos dice cómo debemos usar Ajax para que su buscador pueda acceder también a esos contenidos. Era lógico y ya lo dijimos. Por jemplo: <a href="paginadestino.php" onClick="funcionAjax(parametros);return false">enlace</a> Así dec
Seguir leyendoComo sigue Google las peticiones XMLHttpRequest
- Jueves 03 de Noviembre del 2011
function ejecutaCodigo(){ if (window.XMLHttpRequest){ http_request = false; if (window.XMLHttpRequest) { // Mozilla, Safari,... http_request = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE try {
Seguir leyendo