Carga de imagenes usando lazy load - Resultado del experimento
Publicado el 15 de febrero del 2019 por Lino Uruñuela
Índice de contenido
- Métodos probados en el experimento
- Carga normal, sin lazy load
- Imagen usando thubmnail de posición
- Cargar imagen desde desde data-src
- Imagen usando thubmnail de posición y noscript
- Sin usar thubmnail pero sí noscript
- Sin usar thubmnail ni tampoco noscript
- Con thubmnail tamaño mediano + tamaño grande vía lazy load
- Resumen de los diferentes métodos que estamos probando
En el anterior post hablamos de cómo realizar la carga de imágenes mediante Lazy Load, usando diferentes métodos.
Los resultados se podían ver una semana después de realizar ese experimento, pero hasta hoy no he tenido tiempo de crear este breve post para poder comentar los resultados.
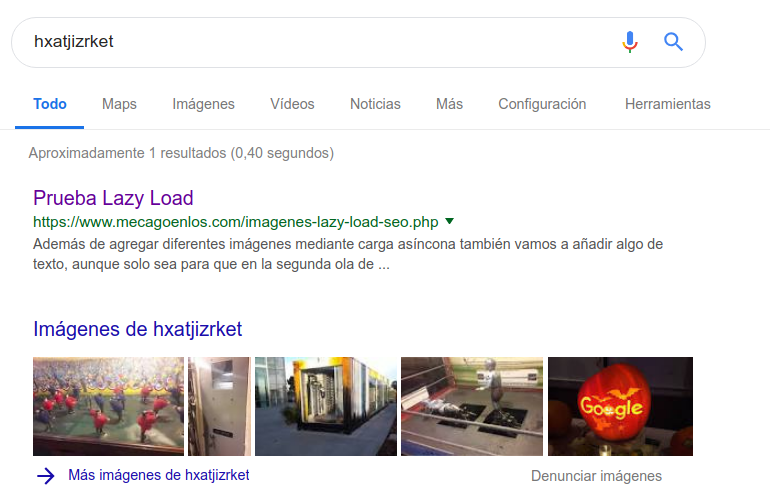
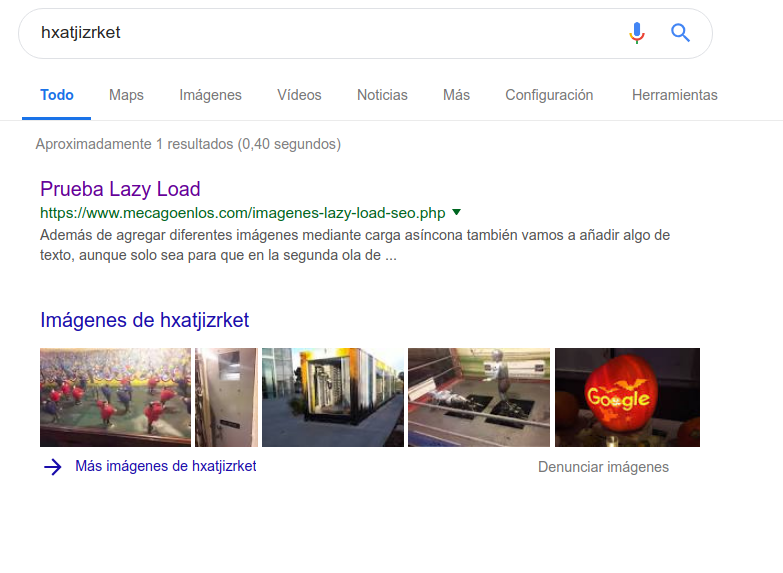
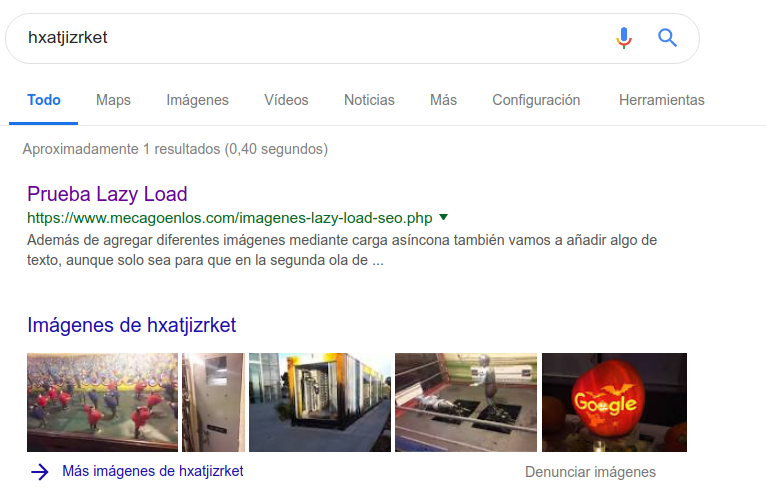
En aquel experimento SEO queríamos comprobar si Google indexaba las imágenes que cargábamos en el DOM una vez cargado el documento.
Los diferentes métodos que probamos
-
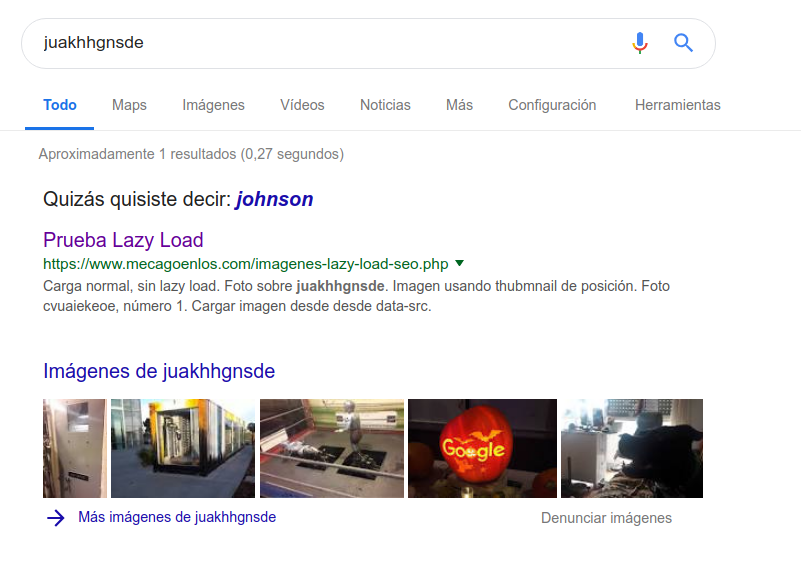
Carga normal, sin lazy load
→ (Indexada)

-
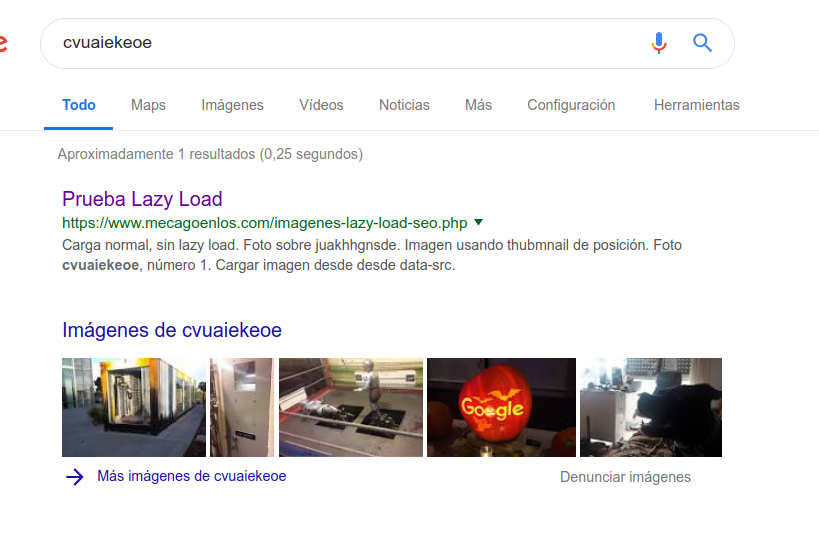
Imagen usando thubmnail de posición
→ (Indexada)

-
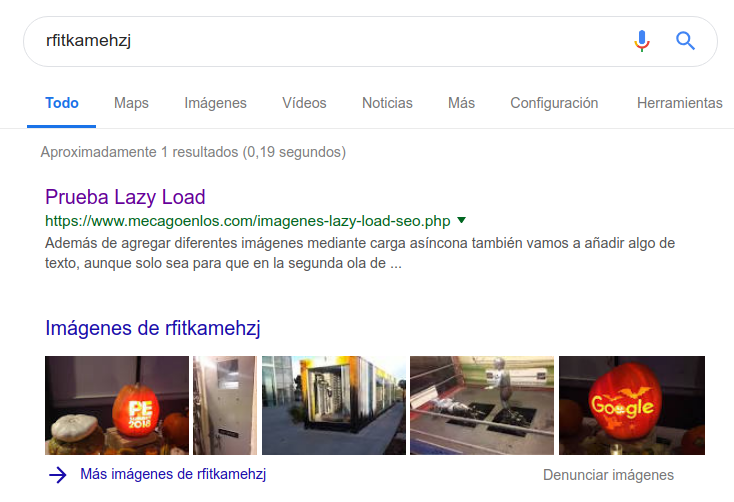
Cargar imagen desde desde data-src
→ (Indexada)

-
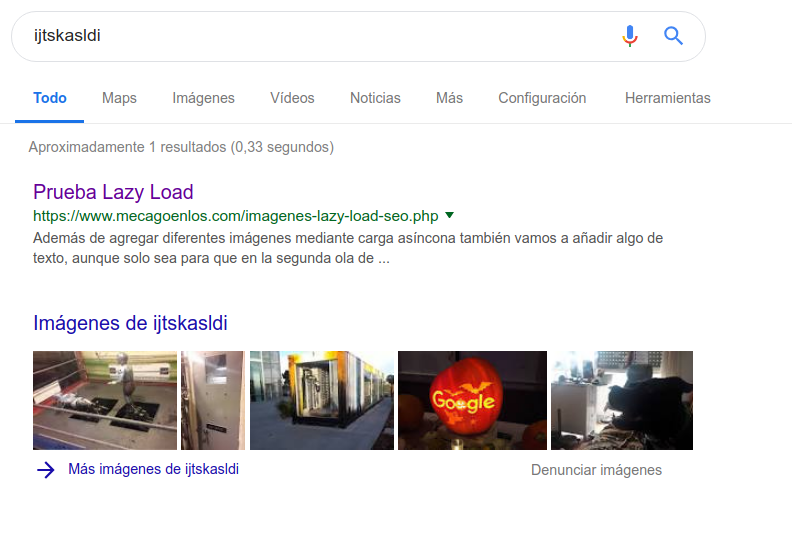
Imagen usando thubmnail de posición y noscript
→ (Indexada)

-
Sin usar thubmnail pero sí noscript
→ (Indexada)

-
Sin usar thubmnail ni tampoco noscript
→ (Indexada)

-
Con thubmnail tamaño mediano + tamaño grande vía lazy load
→ (Indexada)

Las imágenes cargadas por javascript son las que posicionan
En artículo anterior explicamos cómo se suele usar una imagen inicial, por ejemplo un pixel transparente que pesa menos y por lo tanto carga mucho más rápido, que luego es sustituida mediante javascript por la imagen adecuada, que en algunos casos definimos en el atributo "src-lazy" o "data-src.
Las imágenes que indexa y posiciona Google son aquellas que pretendíamos indexar, es decir, no las que están inicialmente en el atributo src de las imágenes, sino aquellas imágenes que al finalizar están en el atributo src. Este src ha sido moficado tras la ejecución del código javascript lanzado en el onload y la url final es la que indexará.
Cómo ya comentamos en el experimento sobre cómo ejecuta Google el código javascript, Google indexa el contenido que permanece tras ejecutar la carga del dom y ejecutar el código javascript definido en el onload o onready de la función.
Seguiremos probando diferentes métodos en la carga de imágenes para saber cómo debemos cargar las imágenes de tal manera que sea bueno para la experiencia de usuario y que sean indexadas correctamente por Google.