Haz tu site responsive facilmente
Publicado por Lino Uruñuela el 4 de julio del 2016
El uso del móvil como dispositivo para acceder a internet es cada vez mayor como todos sabemos, y la necesidad de adaptar los contenidos a estos "nuevos" dispositivos es algo vital para una buena experiencia de los usuarios.
Tenemos tres estrategias distintas para adaptar el site en distintos dispositivos
Google le da peso a la experiencia de usuario en su algoritmo y piensa que aunque el contenido sea el mismo no quedará igual de satisfecho si ese contenido no se adapta al dispositivo desde el que se consume.
Personalmente creo que la satisfacción del usuario ante un mismo contenido pero en distintos dispositivos depende mucho de qué información busques, y creo, que no depende tanto de si el contenido se adapta o no como de que el contenido le de la información que desea.
Google lleva mucho tiempo trabajando en saber qué es mejor para su usuario y siguen anunciando que para búsquedas desde dispositivos como móviles los resultados serán distintos ya que premieran a los que se adapten (como Darwin..), pero sigue sin llevarlo a cabo del todo, algo no les cuadrará.
Yo supongo que más que un factor de posicionamiento (otro más) será un filtro, es decir, si yo busco algo Google ya tiene los 10 resultados que me va a devolver. Esta ordenación la hace mediange su secreto algoritmo, y asi seguirá haciéndolo, pero posiblemente algunos resultados que no sean adaptables los sustituirá por otros que sí lo son.
Creo que es más filtro que factor, porque una vez ordenados los resultados como "siempre" ha hecho, simplemente discrimina aquellos que no se adapten. Poco a poco iremos viéndolo y comprobaremos cómo lo hace.
A mi me pasa algo parecido, no tengo tiempo para ponerme a cambiar este site por ejemplo, prefiero dedicarlo a otras cosas en este momento, pero como SEO he de hacer algo para aprender y ya de paso quizás mejore la experiencia de este selecto grupo de lectores ;)
El método que yo uso es fácil, sencillo, y de forma temporal puede solucionar lavida web a
más de uno. Lo que hago es marcar en el HTML los
elementos, ya sean divs, o tablas, que quiero ocultar o cambiar de sitio
en mi web, para ello los marco poniéndoles un id="ocultarmovil".
Estos elementos serán eliminados o cambiados de lugar mediante javascript al cargar la página, dejando los elementos que creamos necesarios visibles y al tamaño adecudo. Vamos a ver el proceso para realizarlo.
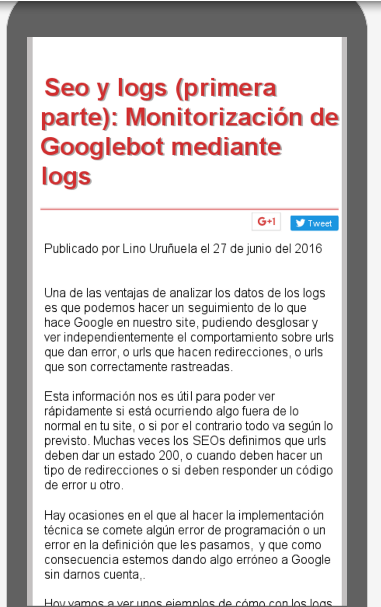
Y vemos como Google renderiza la página y lo veo como nosotros cuanndo navegamos por el móvil
El uso del móvil como dispositivo para acceder a internet es cada vez mayor como todos sabemos, y la necesidad de adaptar los contenidos a estos "nuevos" dispositivos es algo vital para una buena experiencia de los usuarios.
Tenemos tres estrategias distintas para adaptar el site en distintos dispositivos
- Responsive Design
Donde el código html devuelto por el servidor es exactamente el mismo para cualquier dispositivo y la adaptación a la ventana gráfica se hace mediante estilos css y javascript.
Los problemas de este método son- Mayor dificultad a la hora de maquetar todo, las hojas de estilos se complican para adaptarse a todos los tamaños
- Mayor peso de la página, ya que aunque no se vean ciertos elementos en los dispositivos más pequeños, realmente se están cargando y se están haciendo las mismas peticiones que en desktop cuando luego no serán usadas.
- Adaptative
Con este método se devuelve un código HTML u otro dependiendo de las características del dispositivo, todo en la misma url, lo único que varia es el HTML devuelto según el dispositivo que sea.
Esto nos da algunas ventajas y algunos problemas
Ventajas
- El HTML devuelto por el servidor será especídifico para cada tamaño evitando así cargar elementos que en ese dispositivo no se verán y por lo tanto recursos innecesarios.
- Podemos adaptar el diseño a cada dispositivo, consiguiendo una mejor experiencia al no estar tan condicionados a pensar globalmente y podemos diseñar y crear la "verión perfecta" para cada dispositivo.
Por contra- A la hora de mantener el site es más laborioso ya que las
distintas versiones podríamos decir que son dos sites distintos y a la
hora de desarrollar posiblemente el trabajo sea algo mayor que si usamos
una única versión para todos los dispositivos.
- Versión móvil
Este era el método habitual hace unos años, y es separar las distintas versiones en distintas urls (subdominios, carpetas, etc). Normalemte se creaba una versión reducida del site y se diseñaba para un único tamaño, es decir, que daba igual que lo cargaras con un móvil de 5,5 pulgadas o con uno de 360px de ancho.
Este método ya está en desuso debido a que conlleva los mismos inconvenientes que la versión adaptada (difícil mantenimiento) y además que cada versión lleva urls distintas, lo que complica la cosa.
Importancia en SEO de hacer un site adaptable
En breve Google separará en sus índices y procesará de manera diferente los resultados según el dispositivo por el que navegues, es decir, los resultados al buscar algo en un ordenador de sobremesa serán cada vez más diferentes.Google le da peso a la experiencia de usuario en su algoritmo y piensa que aunque el contenido sea el mismo no quedará igual de satisfecho si ese contenido no se adapta al dispositivo desde el que se consume.
Personalmente creo que la satisfacción del usuario ante un mismo contenido pero en distintos dispositivos depende mucho de qué información busques, y creo, que no depende tanto de si el contenido se adapta o no como de que el contenido le de la información que desea.
Google lleva mucho tiempo trabajando en saber qué es mejor para su usuario y siguen anunciando que para búsquedas desde dispositivos como móviles los resultados serán distintos ya que premieran a los que se adapten (como Darwin..), pero sigue sin llevarlo a cabo del todo, algo no les cuadrará.
Yo supongo que más que un factor de posicionamiento (otro más) será un filtro, es decir, si yo busco algo Google ya tiene los 10 resultados que me va a devolver. Esta ordenación la hace mediange su secreto algoritmo, y asi seguirá haciéndolo, pero posiblemente algunos resultados que no sean adaptables los sustituirá por otros que sí lo son.
Creo que es más filtro que factor, porque una vez ordenados los resultados como "siempre" ha hecho, simplemente discrimina aquellos que no se adapten. Poco a poco iremos viéndolo y comprobaremos cómo lo hace.
Si no tienes tiempo, o recursos sigue leyendo
Muchos sites pequeños, o empresas con pocos recursos sufren el dilema de si invertir o no en rediseñar su site, y muchas veces no llevan a cabo por falta de recursos, de dinero, o simplemente por falta de tiempo.A mi me pasa algo parecido, no tengo tiempo para ponerme a cambiar este site por ejemplo, prefiero dedicarlo a otras cosas en este momento, pero como SEO he de hacer algo para aprender y ya de paso quizás mejore la experiencia de este selecto grupo de lectores ;)
El método que yo uso es fácil, sencillo, y de forma temporal puede solucionar la
Estos elementos serán eliminados o cambiados de lugar mediante javascript al cargar la página, dejando los elementos que creamos necesarios visibles y al tamaño adecudo. Vamos a ver el proceso para realizarlo.
- Marcar con id="ocultarmovil" en los elementos que queremos ocultar
En este site por ejemplo lo hago en la cabecera, menú de la izquierda, comentarios, etc. - Marcar con id="movercontenido" (en mecagoenlos.com si veis el
código fuente es "menuIzquierdo") en los elmementos a mover de lugar
Por ejemplo aquí el menú de la izquierda lo pinto debajo del artículo, es decir lo cambio de lugar - Añadir un div donde quieras poner el contenido a mover.
<div id="menualternativo"></div> - Marcar las imágenes redimensionar con "id="#cambiaimage"
No debemos cambiar todas las imágenes, solo las pertenecientes al contenido como fotos o imágenes usadas en nuestros conetnidos, pero no las imágenes de diseño, el código javascript comprobará si es más grande que el tamaño de la pantalla y si es así lo redimensiona guardando proporciones. - Añadir código javascript después del </body>
De esta manera conseguimos que al navegar mediante un dispositivo móvil el contenido se "adapte" y que Google lo vea como un site adaptable, según sus propias herramientas. Esto es lo que buscábamos, pasar el "corte" con el mínimo esfuerzo posible<script src="https://code.jquery.com/jquery.min.js" ></script> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|
Opera Mini/i.test(navigator.userAgent) ) { $(document).ready(function(){ $("div").remove("#ocultarmovil"); $("table").remove("#ocultarmovil"); var htmlcambiado = $("#movercontenido").html(); $("div").remove("#movercontenido"); $("#menualternativo").html(htmlcambiado); //descomenta esto y cambia el id por el que corresponda
//si tienes elementos con un ancho fijo width="yyy"
$("#cambiaimage").each(function() { if (this.width > ($(window).width()-40)) { this.style.width=$(window).width()-40; this.height =parseInt(this.height * $(window).width()-40 / this.width); } }); }); } </script>

|

|
Y vemos como Google renderiza la página y lo veo como nosotros cuanndo navegamos por el móvil

Clicowski (@)hace Hace más de 9 años y 149 días
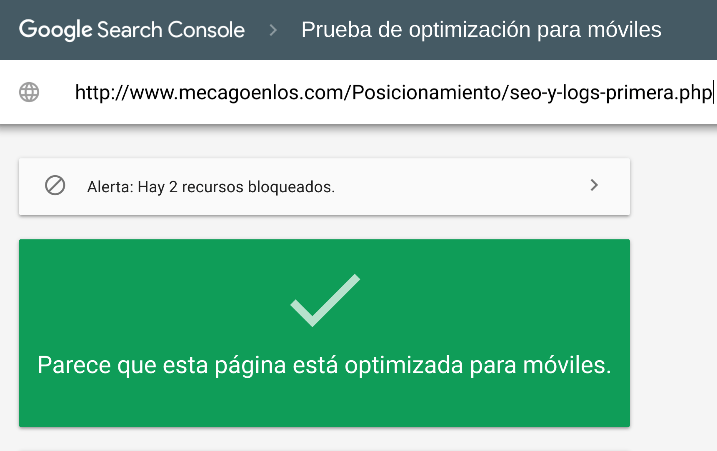
La idea es buena, pero si pasamos tu web por la herramienta para Webmaster de Google que prueba si es mobile friendly, no reporta el mensaje que tú muestras en la captura de pantalla, sino esto:
"No está optimizada para móviles"
X El contenido es más ancho que la pantalla
X Los enlaces están demasiado juntos
Quizá se pueda solucionar poniendo el viewport content="width=800, inicial-scale=1"
Un saludo.
Errioxa (@)hace Hace más de 9 años y 137 días
@Clicowski ¿que url has probado? quizás la home o algún artículo que haya metido mal las imagenes cascan
Clicowski (@)hace Hace más de 9 años y 132 días
Había probado con la URL de este mismo artículo, pero tienes razón, los errores los dan las URL de tu web que tienen imágenes (por lo menos las 3 que he probado). Las que no tienen imagen pasan el filtro de Google para mobile friendly.
Errioxa (@errioxa)hace Hace más de 9 años y 127 días
@Clicowski aun así debería funcionar, porque se redimensionan las imágenes también. Fijo que es alguna chorrada... o el width que le doy o algo que haya hecho después y la lié....
La verdad que una vez pasados los experimentos y comprobados los resultados de éstos, no vuelvo a pensar si el siguiente experimento que hago afectará a los anteriores de alguna manera.
Sabiendo el resultado me olvido de ello. Si no no podría hacer nada jejeje.
Saludos!