¿Cómo ejecuta, interpreta e indexa Google el contenido cargado mediante javascript?
El otro día realizamos un test de lo más interesante, ¿Interpreta Google cualquier JavaScript que esté en el onready?, para intentar entender cómo Google rastrea, renderiza e indexa el contenido cargado mediante JavaScript.
Ya habíamos hecho muchos experimentos SEO sobre Google y Java Script en este blog, pero queríamos profundizar en dos aspectos
- ¿Es capaz Google de ejecutar funciones "complejas" de JavaScript?
- ¿Indexa Google el contenido que se ha cargado mediante Ajax a través de llamadas "complejas" de JavaScript?
Recordemos brevemente qué distintos métodos de carga de contenido mediante JavaScript hacíamos en el experimento sobre cómo interpreta Google el JavaScript dentro del onready
- Carga de contenido mediante Ajax con una función en el onready (por defecto)
- Carga de contenido mediante Ajax con una función en el onready tras haber pasado entre 1 y 5 segundos desde su carga.
- Carga de contenido mediante Ajax con una función en el onready tras haber pasado entre 5 y 10 segundos desde su carga.
- Carga de contenido mediante Ajax con una función en el onready tras haber pasado entre 11 y 14 segundos desde su carga.
- Carga de contenido mediante Ajax con una función al hacer scroll por parte del usuario.
- Carga de contenido mediante Ajax con una función al hacer click en un elemento del HTML, elemento 1
- Carga de contenido mediante Ajax con una función al hacer click en un elemento del HTML, elemento 2
Resultados del experimento
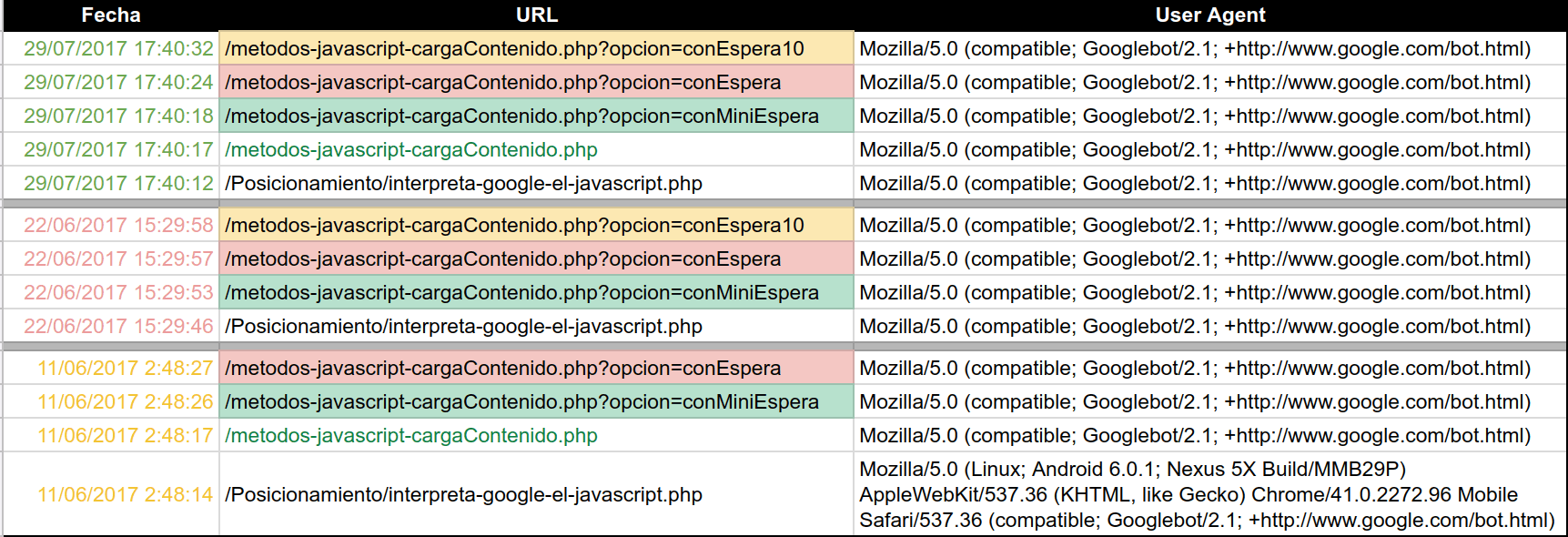
Han pasado más de dos meses, y vamos a analizar los resultados que de momento he obtenido. Como primer punto a analizar vamos a ver los accesos de Google tanto a la url del experimento cómo a las urls que cargaban el contenido mediante Ajax y que estaban ofuscadas en base64.
He separado los accesos a cada uno de los tres días para facilitar la visión, de estos datos extraídos de los logs podemos intuír lo siguiente.
- Google interpreta y ejecuta el javascript que esté en el onready, por muy ofuscado que esté, Google ejecutará las órdenes JS al igual que un navegador normal.
- Google accede a todas las urls que cargan contenido mediante ajax si el código JavaScript para obtener este contenido externo está dentro del onready.
- Google crawlea tanto la url original desde la que se hacen las llamadas ajax como las url que son llamadas
Desde la url original, la que se pone en la url /Posicionamiento/interpreta-google-el-javascript.php, Google accede a casi todas a las urls a las que se las hace llamda desde javascript en el onready. Lo hace de la misma manera que accede a otros recursos que se solicitan desde esa url (imágenes, css, js, etc)
- No se aprecia que Google acceda a las urls cargadas mediante ajax sin rastrear a la vez la url original.
- Google no accede a ninguna url que cargue contenido mediante eventos que lanza el usuario, por ejemplo onClick, onScroll, etc
Google ejecuta el javascript que esté en el onready
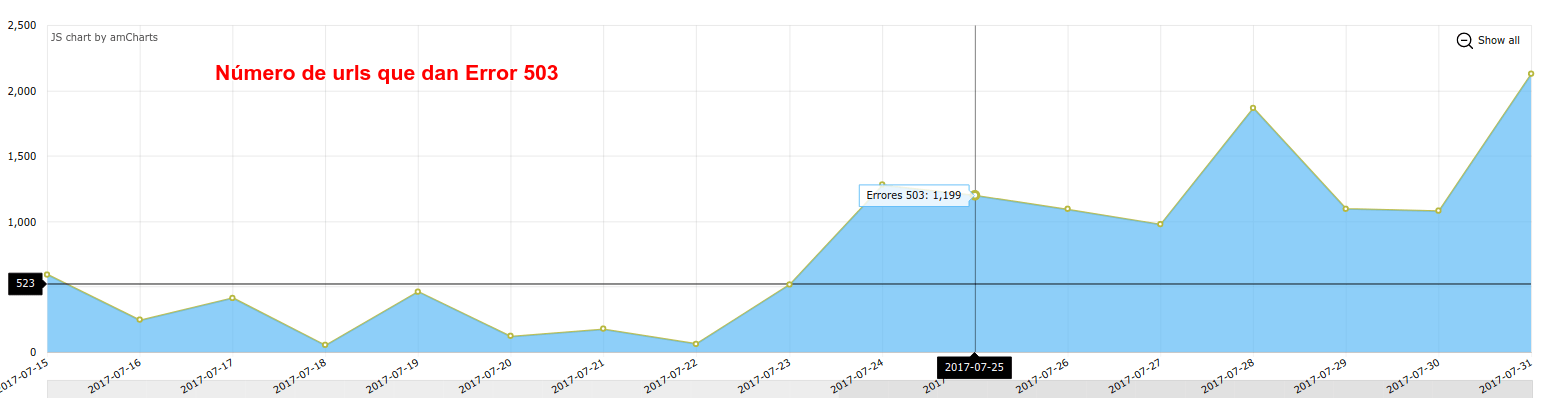
Me di cuenta de que estaba accediendo a urls ofuscadas que cargaban anuncios mediante ajax. Cuando examiné los logs me di cuenta de que Google estaba accediendo a esas urls y nos estaba generando miles de errores 503 cuándo accedía Google, ya que por seguridad estas urls solo aceptaban peticiones de nuestro propio servidor y al resto se le daba un 503.

Fue el motivo de hacer esta serie de experimentos, para poder comprobar que realmente Google interpretaba el javascript y para ver cuándo lo hacía y cuándo no. Partiendo de este "descubrimiento" los siguientes puntos que estamos comentando tienen todo el sentido del mundo.
Google indexa el contenido cargado mediante JavaScript si permanece en el tiempo
Lo primero que me sorprendió fue el primer punto de los anteriores, "Google interpreta y ejecuta el javascript que esté en el onready, por muy ofuscado que esté, Google ejecutará las órdenes JS al igual que un navegador normal." ya que de primeras pensé que Google no ejecutaría la mayoría de funciones javascript en un creawleo "normal" pero me equivoqué.
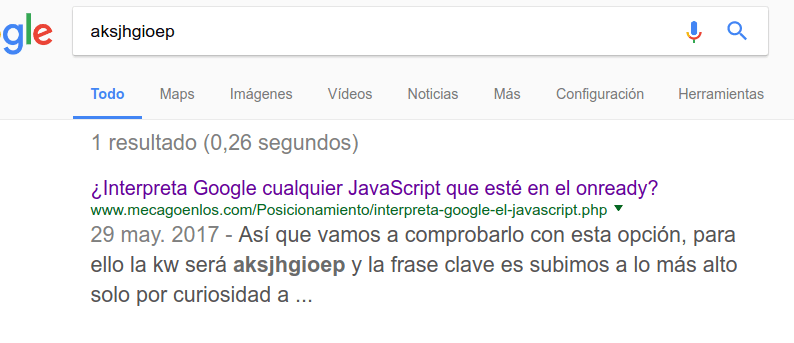
Pero en lo que más me sorprendió, todavía más que el anterior, fue ver qué contenido había indexado Google. Al comprobar los resultados del expermiento para cada una de las variaciones que creamos vemos los siguientes resultados
- Carga de contenido mediante Ajax con una función en el onready (por defecto)
- Carga de contenido mediante Ajax con una función en el onready tras haber pasado entre 1 y 5 segundos desde su carga.
- Carga de contenido mediante Ajax con una función en el onready tras haber pasado entre 5 y 10 segundos desde su carga.
- Carga de contenido mediante Ajax con una función en el onready tras haber pasado entre 11 y 14 segundos desde su carga.
- Carga de contenido mediante Ajax con una función al hacer scroll por parte del usuario.
- Carga de contenido mediante Ajax con una función al hacer click en un elemento del HTML, elemento 1
- Carga de contenido mediante Ajax con una función al hacer click en un elemento del HTML, elemento 2
Vemos cómo Google solamente ha indexado el contenido que se ha cargado tras más de 10 segundos
Es decir, el contenido que permanece en la web tras haberse ejecutado todo el onready, mientras que el resto de contenido cargado por ajax, al que Google sí que accede como hemos visto en los logs, no lo ha indexado.
Sin haber hecho más experimentos no me atrevo a decir en que otros eventos se produce esto, pero supongo que será en todos los que se lancen sin necesidad de que sean provocados por los usuarios, como por ejemplo el onLoad. Habrá que asegurarse.
Casos para los que debemos tenerlos en cuenta
De este experimento hemos extraído una información muy importante a tener en cuenta, aquí oso pongo los que para mi son los tres puntos más importantes que resumen los distintos tests que hicimos.
- Dentro
del onready Google accederá a todas las urls que se carguen por ajax
por muchas cosas que tenga que interpretar y ejecutar en JavaScript.
- Google no interpreta ni ejecuta el código javascript que se ejecuta tras un evento que haya de realizar el usuario.
- Google solo indexa el cotenido que se "queda" en la página tras ser cargado.
Se me ocurren distintos escenarios en los que esta información nos podría ser útil, por ejemplo los siguientes
- Anuncios cargados via ajax que no queremos indexar.
Por ejemplo si no te interesa que Google relacione ese contenido con tu site no lo cargues en el onready, si quieres evitar pasarle Link Juice ponle rel="nofollow" a esos enlaces, etc. - Contenido cargado u ofuscado en JavaScript que no queremos que sea indexado, si la llamada que lo hace "visible" al usuario es el onready Google lo verá y lo indexará.
A veces metemos mediante JavaScript determinado contenido que no queremos que Google valore, ya sea porque es repetido en gran parte de tu site como si es porque pudiese variar el KW density hacia términos que no te interesan. - Contenido relacionado que nos proporcionan herramientas externas como Orbian que muchas veces carga el contenido mediante ajax o javascript y que se lanza desde el onready. Ahora has de tener en cuenta que ese contenido podría indexarlo Google como parte de tu site, y si los enlaces no llevan nofollow, añádeselos tú.
Por supuesto haremos más experimentos sobre carga de contendo mediante javascript y su indexación y valoración por parte de Google, pero eso será cuándo vuelva de mis merecidas vacaciones en Septiembre!!!!
Aquí podemos ver las conclusiones que he sacado de este experimento.


Otro SEO (@)hace Hace más de 8 años y 156 días
Si escribieses en inglés lo petabas!
Muchas gracias por compartir
Alvaro Rondon (@)hace Hace más de 8 años y 153 días
Mola! mola mucho! me lo comentaste en el Seo on the beach y estaba esperando este articulo!
Es curioso aunque lógico que indexe solo el contenido que carga y se queda. Me ha sorprendido mucho que interprete y ejecute el js en el onready.
Probaré algunas cosillas jijiji
Buen trabajo tio! un abrazo grande!
Antonio José Soler Morillas (@)hace Hace más de 8 años y 110 días
Uff, que buen curro, una duda, "si quieres evitar pasarle linkjuice ponle nofollow"
No pasas LJ si usas nofollow para los anuncios cargados en Ajax o para cualquier link?
Errioxa (@)hace Hace más de 8 años y 108 días
@Antonio solo Google sabe si se pasa o no lj con nofollow, en principio la url de destino no se vería beneficiada porque no lo contaría, pero a la hora de dividir tu PR entre tus enlaces salientes (inteternos o externos) solo Google lo sabe, así que si se puede mejor usar oro método.
En casos que no se pueda usar otro método por supuesto que a los anuncios se lo pongo.
javier (@)hace Hace más de 7 años y 37 días
Buenas , esto del onclik ha cambiado actuamente en algunas web que tengo las lee y sigue enlaces