Qué es ofuscar enlaces y cómo mejora el enlazado interno
Qué significa ofuscar enlaces
Hoy el Señor Muñoz planteaba una duda que le surgía a la hora de optimizar al máximo el PR Sculpting y el uso de JavaScript, ¿debemos fijarnos en cómo Google ve nuestro site cuando lo renderiza? como ocurre en Google Search Console en la opción de "Explorar como Google" o si por el contrario ¿debemos fijarnos en cómo se ve si navegas con un User Agent de Googlebot?.De momento, y arriesgando voy a contestar al Señor Muñoz que deberíamos fijarnos en cómo se ve el site si usas un navegador sin JavaScript. Si desactivas el JavaScript y no puedes hacer click en determinados enlaces, o, por ejemplo ves que el scroll infinito sin js no se carga (algo lógico) así es cómo Google verá tu site, OjO, matizo verá y no uso valora, interpreta porque dudo que lo haga.
La incertidumbre sobre qué es capaz de interpretar y valorar Google cuando un site usa JavaScript es un misterio casi como las caras de Bélmez. Google siempre nos persuade para que creamos que es capaz de interpretar JavaScript, pero la realidad es que está bastante alejado de ello.
Volviendo al tema con el qué abríamos el post, debemos recordar que es el PR Sculpting. Digamos que Google asigna un valor a cada url que encuentra en internet basándose en la cantidad de enlaces que recibe y de la autoridad de los mismo, que a su vez viene dada por la cantidad de enlaces y autoridad que recibem.... la parte contratante de la primera parte......
Vamos a suponer que a la url de este post Google le asignara un valor de 80, el cuál es calculado en base a la autoridad de los links que enlazan a esta url, tanto internos, y sobretodo, externos.Si Google asignara un valor de 80 a esta url, esta url entonces repartirá estos 80 puntos entre todos los enlaces que en ella hay, perdón!, no es entre todos los enlaces que contiene, siendo más exactos, lo repartirá entre cada una de las urls que es enlazada desde esta.
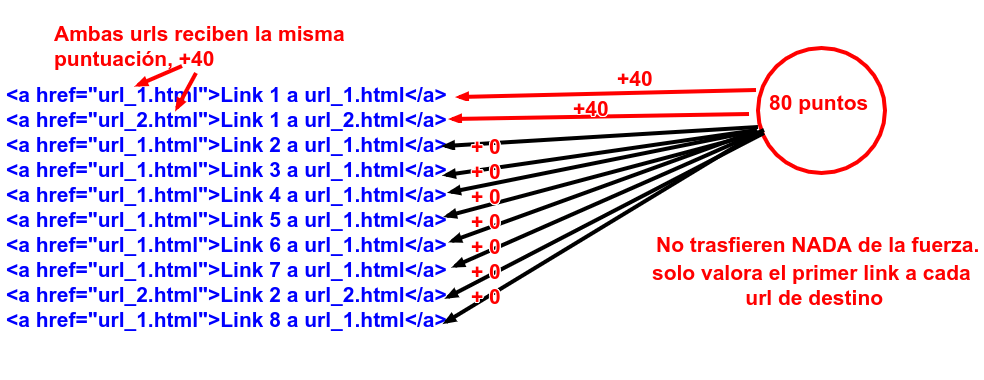
Parece un detallito, pero no lo es, imagina que en esta url hubiese 100 enlaces, y 98 enlazaran todos a, exactamente, la misma url, llamémosla URL_1.html y otro dos enlaces a una segunda url, llamémosla URL_2.html
Google en este caso repartirá su Valor, 80, entre todas las urls a las que se enlaza desde la url de este post. Pero daros cuenta que en este supuesto, realmente solo habría dos urls de destino, aunque una de ellas sea enlazada muchas más veces que la otra, Google, repartira los mismos "puntos" solo entre 2 urls de destino (hay muchos enlaces, pero solo dos urls de destino), los 80 puntos de valor que había calculado para este post serán repartidos entre dos urls URL_1.html y URL_2html, además, y más importante, solo valorará el texto del primer link hacia cada una de las urls.
De una manera más gráfica
Si lo pensamos a fondo podemos sacar algunas conclusiones valiosas.
- Tengo que vigilar el primer enlace a cada url que quieo posicionar, ya que si hay dos enlaces a una misma url, solo el primero será evaluado por Google , el resto de enlaces hacia esa misma url simplemente se ignorarán..
- ¿Por qué repartir el valor que cada url de mi site puede otorgar a las otras si no tengo interés por esa url?, pongamos por ejemplo urls de política de privacidad, urls de quiénes sómos, urls de para darle al típico emoticono de Me Gusta o Compartir si puedo consguir la misma funcionalidad sin hacer que ese elemento sea un enlace y así evito desperdiciar en esas urls el valor del resto.
Señor Muñoz planteaba pintar después de cargar la página, mediantre Ajax, determinados links que podrían ser útiles para los usuarios pero en los que no quiere repartir entre ellos nada de Page Rank. En este blog hemos hecho muchas pruebas y experimentos para averiguar cómo evitar desperdciar nuestra fuerza, por ejemplo en el anterior post tenéis algunos ejemplos sobre el uso de nofollow en los enlaces. Y en este post vamos a retomar un poco los que hicimos con JavaScript y realizar aquellos que no hicimos en su día.
¿Es lo mismo ofuscar meidante JavaScript que usando NoFollow?
Siempre será más seguro hacer PRSculting usando javascript que usando nofollow en los enlaces,
ya que será Google quién decida cuándo, cómo y cuánto valor le otorgará
a esos enlaces cuándo valdrán para descubrir urls y cuándo serán
ignorados. No sería la primera vez que "juega" con nosotros, diciendo
que el uso de nofollow en los enlces era eficaz para mejorar el link Juice, y reculando al tiempo alegando que no le gustaba lo que estaba ocurriendo y que ya no sería eficaz.
Como ya sabemos, desde hace tiempo, Google renderiza JavaScript, y es capaz de mostrarte un pantallazo, y saber que se ve en ese momento y que no, pero como hemos visto por aquí, parece que Google es incapaz de interactuar ni lo más mínimo, aquí hemos hecho diversos test, y parece que si no le muestras algo que parezca una url no es capaz de rastrear practicamente nada.
- PR sculpting con JavaScript y Robots.txt
- Hasta dónde es capaz Google de rastrear e interpretar JavaScript
- Sobre indexacion de Google usando JavaScript
- Google Vs JavaScript - Round 3
- Cómo camuflar tus links para que Google tenga en cuenta el alt de las imágenes
No llega a saber si determinadas acciones de los usaurios o del site dispararán eventos y si estos modificarán el diseño o cargarán más contenido, etc.. Resumiendo, Google sabe sacar fotos de la web, de qué colores se compone y si algo se parece a un banner que ocupa todo.... pero no sabe interactuar, y no entenderla más allá de esa foto.
Gracias a que Google no interpreta el javascript tanto como le gustaría y como nos hace creer, podemos hacer que haya elementos de nuestro site que actuen como enlaces "camuflados" a ojos de Google. Esto nos valdrá para distribuir el valor de cada url del site con determinada intención, dirigir nuestro Page Rank y no desperdiciar ningún punto de valor hacia urls que no nos interesa posicionar, preferimos distribuir esos puntos de PR, por pocos que sean, hacia otras urls que sí nos interesa posicionar.
Por esta razón vamos a volver a comprobar una manera relativamente sencilla de conseguir que determinados enlaces no sean vistos por Google y así no diluír nuestra fuerza a urls no potenciales.
Enlaces Ofuscados usando JavaScript y base64
El método es el siguiente
- Pintar los links codificados desde el server, yo en este caso uso Base64, donde a la función le paso la url y la codifica en bases4.
<?php
function base64url_encode($data) {
return rtrim(strtr(base64_encode($data), '+/', '-_'), '=');
}
function base64url_decode($data) {
return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT));
}
php?>
- Cuando he de pintar el enlace que no quiero que trasnsfiera Page Rank, en vez de usar un elemento '<a>' usamos otro, por ejemplo <pan>, para que Google no lo cuente como un elemento para repartir el valor de la url, y ponemos el class que vamos a usar para estos enlaces
<span class="camuflaEnlace" atributo= "<?=base64url_encode("http://mecagoenlos.com");?>">Click aquí para ir a este site</span>
Daros cuenta que el código php no se verá en el navegador, sino que saldrá "camuflado" para que no tenga patrón de url, ya que Google tiene una especial habilidad en detectar patrones con formato de url.
<span class="camuflaEnlace" atributo= "aHR0cDovL21va29hbWFyZ28uY29t">Click aquí para ir a la web</span>
Concretamente el códigofuente que entregamos al navegador (y a Google) es el siguiete, podéis verlo mirando el código fuente en el link del test un poco más abajo.
<span class="camuflaEnlace" atributo= "aHR0cDovL3d3dy5tZWNhZ29lbmxvcy5jb20vZGVzdGluby1saW4tY2FtdWZsYWRvLnBocA" style="cursor:hand;cursor:pointer;">Click aquí (rnacuukv) para ir a url ofuscada</span>
- Se ejecuta una simple función JS que captura el click en los elementos que su clase sea camuflaEnlace, decodifica la cadiena en "atributo" y obtiene la url a la que ha de enviar al navegador.
<script type="text/javascript">
function utf8_to_b64(str) {
return window.btoa(encodeURIComponent(escape(str)));
}
function b64_to_utf8(str) {
return unescape(decodeURIComponent(window.atob(str)));
}
function b64_to_utf82(str) {
return decodeURIComponent(escape(window.atob(str)));
}
$(document).ready(function () {
$(".camuflaEnlace").click(function(event) {
alert("Ahora irás a la página "+b64_to_utf8($(this).attr("atributo")));
window.location.href=b64_to_utf8($(this).attr("atributo"));
});
});
function cargarDivCodificado(div,url)
{
$(div).load(decodeURIComponent(b64_to_utf82(url)));
}
</script>
Probando enlaces ofuscados en base64
Ahora vamos a probarlo, ya que en el anterior experimento sobre enlaces ofuscados con esta técnica, no sé por qué, pero no hice ninguna prueba para comporbar si Google era capaz de interpretar este tipo de enlaces y si valoraba su texto como un enlace "normal". aunque vaticino que no, anteriormente hemos visto casos mucho más simples de javascript que no era capaz de interpretarlo.
Click aquí (rnacuukv) para ir a url ofuscada
A Gogle con el JavaScript lo veo un poco como la cámara fotográfica contra el fotógrafo. Google es la cámara, saca la foto, sabe de que colores está compuesta, pero no entiende las emociones que representa esa foto, o mejor dicho, que podría representar. Google ve la foto, pero no es capaz de "darle una vuelta" a la idea inicial.
No es capaz de sacar conclusiones de un código fuente, que aunque ejecute, no interpreta. Javascript no es html, las mismas lineas de javascript pueden pueden hacer tantas cosas como al programador se le ocurra, y sobretodo, es para interactuar con el cliente y con lo que hace, algo que aun está muy lejos de conseguir Google, creo que el javascript podría representar una de sus mayores amenazas, que en un futuro internet evolucione hacia una comunicación mediante de fragmentos json entre webs, servicios y aplicaciones debería preocuparles.
Veremosi nos sorprende y lo interpreta, pero lo dudo.
Ofuscar enlaces

¿Cómo se crea un enlace ofuscado?
- Crear una función en tu servidor que encripte las urls de los enlaces que vayas a ofuscar. (Yo lo hago usando Base64)
- crear un estilo para asignarle un evento onclick, así de esta manera el HTML en el que se use esta clase CSS ejecutará nuestra función.
- Crear una función JavaScript para decodificar la url de destino
- Una vez que el usuario haya hecho click, nuestra función JavaScript para decodificar la url ofuscada, abrirá la url de destino en el navegador del cliente
¿Puede Google penalizar los enlaces ofuscados?
Todo depende de cómo lo uses, si lo haces únicamente con el objetivo de alterar los resultados del buscador podría ser penalizado, como culaquier cosa que tenga como objetivo 'engañar' a Google.
De momento no, principalmente porque Google no hace click en cada elemento HTML, y menos en elementos que no sean <a . De todas maneras siempre es recomendable asegurarnos de que Google no accede a estas URLs, lo podemos ver a través de los logs del servidor, o con diversos experimentos SEO e incluso usando Google Analytics para monitorizar a Googlebot.


Juan Gonzalez (@)hace Hace más de 8 años y 329 días
Hola Lino,
¡Enhorabuena por el post y en general por tu contribución a la escena SEO!
En la teoría el mundo podría ser perfecto: Cada trozo de contenido relacionado, tiene una y sólo una lógica y correspondiente URL que sobrevive una década. Pero la realidad es otra.
Los enemigos más grandes de los sitios Web grandes, son los desarrolladores y JavaScript. Cada vez que el bot de Google aprende un poco más de Java, los desarrolladores se inventan una tercera versión de la misma URL o llevan acabo la quinta migración de CMS. Y del concepto inicial del sitio Web, queda más bien poco.
?Aunque es correcto los que explicas sobre los enlaces con texto, me gustaría añadir 2 cosas importantes que la gente olvida. Si el primer enlace hacia URL1 es una imagen pero en el texto hay un enlace hacia URL1, el texto le gana a la imagen, es decir, Google valorará ese texto. Google no se fía del texto de las imágenes. El segundo punto es el valor que reparte. Hoy en día creo que Google no reparte por igual el valor (en tu ejemplo 80/2=40), si no que posiblemente se basa en la forma que el usuario hace uso de esos enlaces. Su valor aumente/disminuye en base a su uso.
La última actualización de Penguin sólo generó ganadores, eso significa, que Google ha combatido exitosamente el spam y que ahora sabe con más exactitud qué enlaces tienen realmente un valor.
¡Nuevamente gracias, Lino!
Un abrazooote y espero que nos podamos ver pronto,
Juan
Errioxa (@)hace Hace más de 8 años y 329 días
@Juan Gonzalez encantado de tenerte por aquí!
Estoy totalmente de acuerdo contigo en lo que comentas de JavaScript / desarrolladores y la evolución en la que nos movemos.
Sobre lo del lisnk, también tienes razón, no quería hacer un hiper post, porque las pruebas han sido muchas, y algunas muy sorprendetes!.
Aquí una pequeña recopilación de experimentos sobre el primer link en distintos escearios:
Si el primer enlace es una imagen ignora el alt como bien apuntas.
Cómo valora Google un enlace que engloba una imagen y a la vez el texto
Y para mi, estos dos son los más curiosos, Ignorando el primer enlace
Y
Experimento transcendental con enlaces ancla,
Pero sí, creo que tengo que empezar a ordenar los posts del blog porque hay muchos experimentos y están todos por ahí desperdigados.
Juan Gonzalez (@)hace Hace más de 8 años y 329 días
¡Con mucho gusto Lino, para mi es un honor! :)
Unos de los trucos que solía usar yo para diferentes “keywords\\\" hacia la misma ULR, desde un mismo documento, era usando diferentes Anchor-text:
Anchor text 1
Anchor text 2
¿Sabes si funciona aún o tienes algún experimento en el blog?
Un abrazo
Errioxa (@)hace Hace más de 8 años y 329 días
@Juan Gonzalez
El que he visto ahora revisando es este que ignora la KW del primer enlace, pero habrá que hacerlo bien.
Me lo apunto para hacer un par de test esta semana en este site y en otro par de ellos a ver si sacamos en cclaro cómo los trata.
Jose Maria (@)hace Hace más de 8 años y 292 días
Hola,
Interesante truco, creo que en WP si lo quieres meter en un post, o junto un formulario de contacto (por ejemplo un Aviso legal), o un widget, necesitas hacer algo más puesto que el editor no acepta el código php...
Por otro lado, lo que dices cuando pones muchas veces las url repetidas en imagenes, texto, etc, y que Google solo toma en cuenta la primera url de destino creo que es una verdad a medias, me explico:
En experimentos que he visto con mis propios ojos analizando logs del servidor, cuando dichas webs son RASTREADAS POR PRIMERA VEZ, Google no siempre SIGUE el primer enlace que se encuentra. A veces sigue el tercero, otras veces el segundo, etc. Si es verdad que son enlaces que apuntan todas a diferentes páginas, pero el hecho de que la primera vez que se rastrea una pagina no siempre siga al primer enlaces contextual, creo que puede ser indicativo de que no siempre va a seguir el primer enlace, independientemente de que sea una url de destino única o no...
Por otra parte, suponiendo que eso fuera verdad, una cosa es el anchor que tenga en cuenta Google o la url que siga, y otra distinta es el reparto de linkjuice. Dejando el "reasonable surfer" fuera de esta ecuación, apostaría mucho dinero, al menos es la sensación que tengo, que si repites 5 veces un enlace (1 vez en el menú, 2 veces contextual, 1 vez en el sidebar) esa url de destino va a recibir mayor linkjuice que otra url que tenga solo 1 enlace contextual arriba igual. De todas formas es algo que no puedo afirmar al 100% porque no tengo pruebas concluyentes, pero sí apostaría a que es así..
Saludos!
Lino Uruñuela (@)hace Hace más de 8 años y 288 días
Hola Jose María!
Creo que no me expliqué bien, lo del primer enlace es que solo contará el anchor text (texto del enlace) del primer link que haya hacia una url de destino desde una url de origen.
Cuando hay dos enlaces, desde una misma url, hacia otra url solo tendrá en cuenta el texto del primer enlace en el código fuente, el texto del segundo enlace lo ignorará.
Saludos!
Gerardo (@)hace Hace más de 8 años y 282 días
Hola Lino
El post está genial, pero si me permites la crítica constructiva, vigila la redacción: permitren, trasnsfiera, quieo, etc. etc.
Te puede restar credibilidad de unos argumentos tan buenos.
Saludos
Lino Uruñuela (@)hace Hace más de 8 años y 269 días
@Gerardo, gracias!! la verdad es que tienes toda la razón, parece que tengo dislexia...
No acostumbro siquiera a revisar los textos antes de publicar. Recojo el guante y a partir de ahora lo haré :)
Saludos!
Mateo Bohorquez (@)hace Hace más de 8 años y 79 días
Hola hermano, lo he intentado y no me funciona. para acotar problemas lo que hize fue usar ejemplo que nos redirige a otra pagina. este:
Click aquí (rnacuukv) para ir a url ofuscada
y agregar el .js al header.php de mi proyecto en wordpress, pero no consigo hacer que me funciona, doy click y no pasa nada, tambien lo probe desde otro navegador..
y si me voy a codigo de fuente, el js esta bien cargado.
Que puedo hacer o que piensas que sea? muchas gracias
Ana (@)hace Hace más de 8 años y 20 días
Muy interesante el artículo, pero tengo una cuestión. ¿Qué se haría con todos esos enlaces que desaparecen si ya han sido indexados por los bots (ej:enlaces generados por un filtro que ya no existen)? ¿410 o 301?
Lino Uruñuela (@)hace Hace más de 8 años y 20 días
Hola Ana!
Si esas urls no tenían tráfico orgánico, o este es despreciable yo usaría un 410. Si no hay más enlaces hacia estas urls poco a poco Google dejará de pasar con tanta frecuencia, aunque siempre las tendrá en su "historial" y puede que de vez en cuando pruebe a ver si esas urls siguen dando error.
David (@)hace Hace más de 7 años y 226 días
Hablando sobre la ofuscación de enlaces, tras las últimas noticias de Google y su segunda oleada de indexación tras la renderización de la página.
¿Tiene sentido ofuscar enlaces con JS?
Según esto entiendo que no, ya que tras la segunda oleada de indexación, tras la renderización Google sería capaz de identificar ese enlace.
Lino Uruñuela (@)hace Hace más de 7 años y 220 días
@David Es capaz de renderizar e interpretar el JavaScript siempre que no haga falta la interacción del usuario. Me explico, si pones una función en el onload que cargue contenido de otra url, aunque esté ofuscada la seguirá.
Pero otra cosa es que para decodificarla necesite hacer click, como en este caso. Google no hará click en los elementos HTML por lo que nunca llegará a decodificar esa url ni a seguirla ;)
Saludos
juan (@)hace Hace más de 7 años y 102 días
Hola Lino Uruñuela, una duda ¿aun funciona? porque no lo logro.
Mira, en un index.php tengo este codigo:
Camuflados
Anna (@)hace Hace más de 5 años y 220 días
anna (@)hace Hace más de 5 años y 220 días
donde se pone el php i jv para wordpress?
Lino (@errioxa)hace Hace más de 5 años y 219 días
Hola @anna , creo que Fede desarrolló un plugin para WordPress
Pepe (@)hace Hace más de 3 años y 52 días
Muchas gracias por el articulo!! Muy buena información.