Instalar HTTPS gratis y facilmente
Publicado el 26 de enero del 2016, por Lino Uruñuela
Desde hace tiempo Google va evangelizando sobre el uso de https en internet, para ello lo hace de la manera más efectiva que conoce, EL MIEDO!.
Un gran porcentaje de negocios online a día de hoy son Googledependientes, si pierden visibilidad en las serps de Google el negocio se va a tomar por saco. Y es esta dependencia la que otorga a Google una posición dominante y de poder que le permite dictar cómo deben ser determinadas cosas.
No digo que esté mal lo que hace, creo que a parte de defender sus propios intereses eonómicos, como cualquier otra empresa, también se preocupa por la innovación y por la satisfacción de sus usuarios, lo que implica a la privacidad y seguridad dado que en los últimos años la privacidad de los datos de los usuarios es un debate en auge.
Dicho esto, y sin saber certeramente cuántas decisiones lo hace por el bien de sus usuarios y cuántas por su propio beneficio, desde hace un año viene instruyendo y persuadiendo a los equipos de desarrollo y de marketing que las páginas sean seguras mediante el potocolo HTTPS avisando que poco a poco irá dando preferencia a la hora de mostrar resultados en el buscador a sites seguros bajo HTTPS.
Para conseguir que un site se ejecute bajo HTTPS se necesita obtener un certificado SSL. Un certificado SSL es un pequeño archivo de datos que vincula digitalmente una clave de encriptación con los datos de su empresa
Hasta hoy conseguir este certificado no había sido fácil para páginas personales ya que suele costar dinero aunque no mucho, y porque su instalación conllevaba unos pasos que a veces no eran fáciles de implementar para cualquiera.
Pero las dificultades para instalar estos certificados ha llegado a su fin gracias a Let's Encrypt que nos facilita y mucho el modo de instalación y además es GRATIS!!
Y ya está! No hay que hacer nada más, con esto podremos tener el certificado en nuestro site.
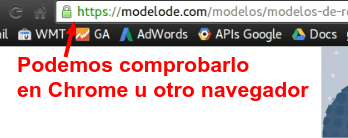
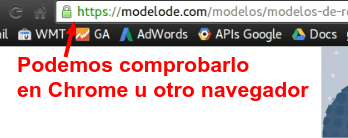
Para comprobarlo podemos usar servicios online como este o también desde nuestro navegador, mirando si se pone verde en la barra de direcciones y no nos salta ninguna alerta.

Recordar que deberemos cambiar todas las referencias de http a https en el códig, imágenes, iframes, js, css, etc, porque si hay alguna llamada a https no la tomará como segura, un elemento http en el código fuente la hará insegura.
Una vez que comprobemos que todo funciona correctamente sería conveniente redirigir con un 301 todo lo que llega a http a http. Para ello podemos añadir estas líneas al .htaccess y listo!
Ahora comprobaremos que tal funciona y si tiene algún impacto en las serps, seguiremos atentos su evolución!
Desde hace tiempo Google va evangelizando sobre el uso de https en internet, para ello lo hace de la manera más efectiva que conoce, EL MIEDO!.
Un gran porcentaje de negocios online a día de hoy son Googledependientes, si pierden visibilidad en las serps de Google el negocio se va a tomar por saco. Y es esta dependencia la que otorga a Google una posición dominante y de poder que le permite dictar cómo deben ser determinadas cosas.
No digo que esté mal lo que hace, creo que a parte de defender sus propios intereses eonómicos, como cualquier otra empresa, también se preocupa por la innovación y por la satisfacción de sus usuarios, lo que implica a la privacidad y seguridad dado que en los últimos años la privacidad de los datos de los usuarios es un debate en auge.
Dicho esto, y sin saber certeramente cuántas decisiones lo hace por el bien de sus usuarios y cuántas por su propio beneficio, desde hace un año viene instruyendo y persuadiendo a los equipos de desarrollo y de marketing que las páginas sean seguras mediante el potocolo HTTPS avisando que poco a poco irá dando preferencia a la hora de mostrar resultados en el buscador a sites seguros bajo HTTPS.
Para conseguir que un site se ejecute bajo HTTPS se necesita obtener un certificado SSL. Un certificado SSL es un pequeño archivo de datos que vincula digitalmente una clave de encriptación con los datos de su empresa
- Su nombre de dominio, nombre de servidor y nombre de host
- El nombre y la ubicación de su empresa
- En determinados casos, la información de contacto de su empresa
| Para poder iniciar sesiones SSL con navegadores, las organizaciones deben instalar el certificado SSL en sus servidores web. Dependiendo del certificado SSL solicitado, la organización deberá superar determinados niveles de inspección. Tras la instalación, al intentar acceder a la página web https://www.dominio.com, el certificado solicitará al servidor que establezca una conexión segura con el navegador, lo que protegerá todo el tráfico entre el servidor web y el navegador. via:Globalsign.es |
Hasta hoy conseguir este certificado no había sido fácil para páginas personales ya que suele costar dinero aunque no mucho, y porque su instalación conllevaba unos pasos que a veces no eran fáciles de implementar para cualquiera.
Pero las dificultades para instalar estos certificados ha llegado a su fin gracias a Let's Encrypt que nos facilita y mucho el modo de instalación y además es GRATIS!!
¿Cómo se instala el certificado SSL?
Vamos a ver los pasos a dar para instalar este certificado en tu web en cuatro pasos sencillos, este código es para instalarlo en servidores con Ubuntu server corriendo en él y Apache como servidor web, pero para cualquier otro será muy parecido y fácil de instalar.Pasos a dar para instalar HTTPS en Ubuntu Server
|
Y ya está! No hay que hacer nada más, con esto podremos tener el certificado en nuestro site.
¿Cómo comprobar si todo está correcto?
Para comprobarlo podemos usar servicios online como este o también desde nuestro navegador, mirando si se pone verde en la barra de direcciones y no nos salta ninguna alerta.

¿Cómo redirigir de Http a Https via .htaccess?
Recordar que deberemos cambiar todas las referencias de http a https en el códig, imágenes, iframes, js, css, etc, porque si hay alguna llamada a https no la tomará como segura, un elemento http en el código fuente la hará insegura.
Una vez que comprobemos que todo funciona correctamente sería conveniente redirigir con un 301 todo lo que llega a http a http. Para ello podemos añadir estas líneas al .htaccess y listo!
RewriteCond %{HTTPS} off RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] |

Daniel Pinillos (@seovision)hace Hace más de 10 años y 2 días
Me gusta más como herramienta de validación https://www.ssllabs.com/ssltest/
juan manuel (@yuma2016)hace Hace más de 9 años y 288 días
¿Por que no habilitas tu boletin de novedades?
Quiero ser tu suscriptor.
mi web es yuma2020 .ml muy buena tu web