Cómo camuflar tus links para que Google tenga en cuenta el alt de las imágenes
En los dos anteriores posts os comentaba el problema que determinados sites pueden tener a la hora de enlazar internamente todo correctamente, ya que no siempre es tan fácil y frecuentemente nos encontramos con escenarios donde hemos de sacar a relucir nuestra imaginación.
Voy a resumir un poco el problema y los experimentos que hemos realizado para comprobar cómo interpreta y valora Google los links de determinado tipo
Problema
El problema viene dado porque Google cuando hay dos enlaces hacia la misma URL sólo valora el primer link de texto que encuentra hacia una UR (si hay un link de imagen y otro de texto valorará sólo el de texto lo encuentre antes o después)L, es decir, si tienes dos links a una misma URL sólo contará el texto del primero, ignorando los demás enlaces hacia esa URL, es decir, el alt de la imagen no aporta valor a la páigina de destino, eso no quiere decir que no aporte valor, lo hace, pero a la url donde está publicada no a donde enlaza.Casos en los que esto nos pueda perjudicar o nos puede hacer desaprovechar links internos en nuestro site
- Webs visuales, donde las imágenes mandan y el texto por el que enlazamos a las fichas de producto es irrelevante de cara a SEO pero funcional para los usuarios. En cambio el alt de la imagen nos vendría de perlas si la tuviese en cuenta.
- Sitios que por lo que sea estén enlazando a secciones importantes con palabras irrelevantes para SEO.
Ejemplos:
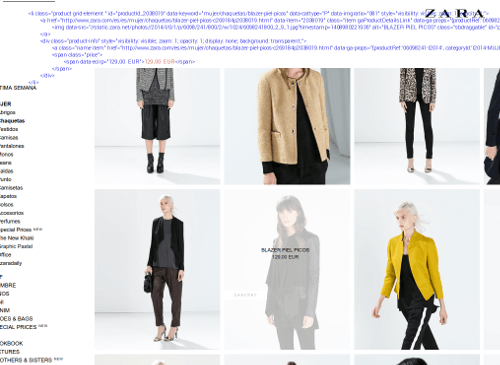
Webs de moda, normalmente la imágen es más que necesaria, y no podemos agobiar a los usuarios con muchas repeticiones de palabras que son importantes para SEO.

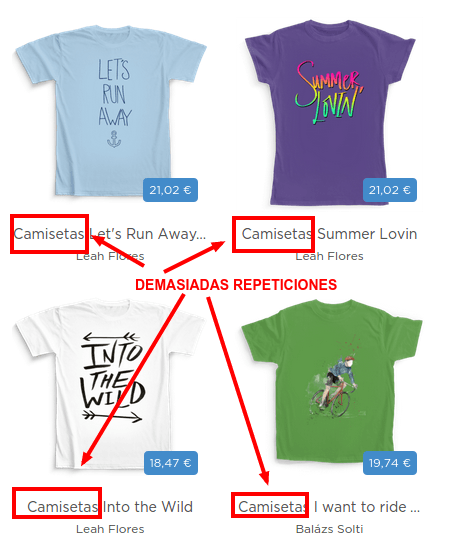
Otro ejemplo, esta vez de camisetas personalizadas

¿Cómo solucionamos este problema?
Como vimos en el primer experimento, el alt de la imagen no lo valorará para posicionar la url a la que apunta ese link debido a que luego hay otro link hacia la misma URL y al ser un link de texto tendrá este link en cuenta y no el de la imagen.Pero podemos comprobar como en el segundo excperimento para intentar solucionar este problema ha funcionado, y como ahora Google sí tiene en cuenta el alt de la imagen para posiconar la url a la que apunta.
También sabemos que Google cada vez interpreta mejor el javascript, y que todo lo que se parezca a una url en tu código funente intentará cargarlo para ver si acierta/adivina nuevas urls de tu site y nuevo contenido. Por ello es bueno intentar camuflar estos "falsos" links y no dejarlos con un onclick="window.location.href='http:://www.mecagoenlos.com" ya qiueaunque ahora no lo haga no sabemos cómo valorará e interpretará esto en un futuro. Por eso yo recomiendo tres cosas
- Bloquear por robots.txt los ficheros .js en los que metamos las funciones para "despistar a Google"
Este tipo de acciones y llamadas a javascript para hacer cosas que no queremos que Google interprete hacerlas en un fichero .js que esté bloquedao por robots.txt para que Google no pueda verlo, ojo, en este fichero no introduzcáis ningún otro código javascript que afecte a la navegación correcta del site, sólo poner en este fichero este tipo de códigos para "despistar" a Google.
- Nunca usar para estos "links camuflados" etiquetas <a href="">
Si no queremos que Google se entere de que es un link, ovbiamente será mucho más eficiente hacerlo con otro tag, por ejemplo <span atributo="miurl">Texto que me de la gana</span>
- Codificar las URLS
Podemos codificar fácilmente las URLS de mil y una maneras, yo aquí os voy a comentar la que más me gusta.
Yo uso php del lado del servidor, cuando creo un "link camuflado" suelo hacerlo para que en el HTML me quede algo así como <span atributo="aHR0cDovL21va29hbWFyZ28uY29t" es la URL codificada en Base64, para que Google ni ningún otro bot sepa que eso es una URL.
¿Cómo hago esto?
Muy fácil, en php a la hora de "pintar" el link como he comentado en vez de usar <a href="" uso <span atributo=""> y el valor del atributo se lo meto por medio de php gracias a las funciones "base64url_encode" y "base64url_decode". El código PHP de estas funciones es el siguiente<?php
function base64url_encode($data) {
return rtrim(strtr(base64_encode($data), '+/', '-_'), '=');
}
function base64url_decode($data) {
return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT));
}
php?>
<span class="camuflaEnlace" atributo="<?=base64url_encode("http://mokoamargo.com");?>">Click aquí para ir a este site</span>
<span class="camuflaEnlace" atributo="aHR0cDovL21va29hbWFyZ28uY29t">Click aquí para ir a la web</span>
//Fichero js
function utf8_to_b64(str) {
return window.btoa(encodeURIComponent(escape(str)));
}
function b64_to_utf8(str) {
return unescape(decodeURIComponent(window.atob(str)));
}
$(document).ready(function () {
$(".camuflaEnlace").click(function(event) {
// this.append wouldn't work
window.location.href='>b64_to_utf8($(this).attr("atributo"))';
});
});
-
//FIN Fichero js
Con esta función volveremos a convertir la cadena codificada en una URL y ya podemos madnar al usuario a donde queremos con un window.location.href.
El código de toda esta página quedaría algo así
<html><head><title>Probando</title>
<script type="text/javascript" src="https://www.mecagoenlos.com/dirRestrinjido/camuflalinks.js"></script>
</head>
<body>
<?php
function base64url_encode($data) {
return rtrim(strtr(base64_encode($data), '+/', '-_'), '=');
}
function base64url_decode($data) {
return base64_decode(str_pad(strtr($data, '-_', '+/'), strlen($data) % 4, '=', STR_PAD_RIGHT));
}
php?>
<li><span class="camuflaEnlace" atributo="<?=base64url_encode("http://mokoamargo.com");?>">Click aquí para ir a este site</span>
<li><span class="camuflaEnlace" atributo="<?=base64url_encode("http://otrosie.com");?>">Click aquí para ir a este otro</span>
</body></html>
Podéis ver el ejemplo funcionando aquí
De esta manera hemos conseguido
- Que Google no tenga en cuenta los links que pongamos con <span class="camuflaEnlace" atributo="URL codificada">, pero que el usuario ni se entere de que es un "link camuflado".
- Que ni Google ni ningún otro bot se den cuenta de que tenemos una URL en nuestro código, ya que nos quedará en el código HTML algo así
<span class="camuflaEnlace" atributo="aHR0cDovL21va29hbWFyZ28uY29t">.
- Que tenga en cuenta el alt de la imagen que es donde podemos poner la palabra "comprar" casi tantas veces como queramos sin molestar al usuario :)
Sergio (@)hace Hace más de 11 años y 96 días
Flipado me hallo. Esto es ingeniería SEO. He llegado aquí de casualidad y he visto que eres un crack. A partir de ahora seré asiduo.
Un saludo
Jorge Maiden (@)hace Hace más de 11 años y 94 días
Haber que no salio el html del span, haber ahora:
<span data-nombre=\"mokoamargo\" data-extension=\"com\" style=\"cursor:pointer;\" class=\"js-link\">Click aquí para ir a mokoamargo.com</span>
Alberto (@)hace Hace más de 11 años y 30 días
Como todo, no crees que a la larga pueda ir haciendo "decodes" ya sea con esta codificación o las restantes intentando detectar estas técnicas? La consideras válida a largo plazo?
Algo parecido he tenido alguna vez en mente pero siempre he tenido estas preguntas en la cabeza.
Gracias por compartir!
vseo (@)hace Hace más de 11 años y 8 días
Pues no parece tan mal para afinar el linkjuice, solo que si se hace en una página con mucha visibilidad se puede ver como muy "artificial. Sea como sea, mola
Juan Paterna (@juanpaterna)hace Hace más de 10 años y 206 días
Buf!!! Esto es estar encima de la línea roja.... Me parece una idea muy creativa pero como dice Alberto, ¿que efectos puede tener a largo plazo?
Me dan muchas ganas de probarlo, la verdad!!
Gracias por compartir tus experimentos.
Carlos Ruiz Zaragoza (@siaica)hace Hace más de 9 años y 134 días
No funcionaría simplemente poniendo un rel="nofollow" al enlace de texto?
No lo he probado pero la etiqueta nofollow es precisamente para que no se siga ese enlace. Si el enlace de la imagen no lleva esa etiqueta y el enlace de texto si Google seguirá únicamente el enlace de la imágen y tendrá en cuenta tanto el "alt" como el "title" de la imagen.
Errioxa (@errioxa)hace Hace más de 9 años y 119 días
@Carlos Ruiz Zaragoza no, no es exactamente así. Originalmente el nofollow lo inventó Google para que los webmasters pudieran identificar los enlaces que eran comerciales (comprados) y así no ir en contra de las directrices de Google sobre enlazar solo para alterar los resultados del buscador.
A principio, lo que Google dijo (del dicho al hecho puede haber un trecho) es que esos enlaces nofollow no traspasarían valor a la url de destino. Así los webmasters podrían seguir vendiendo banners y publi sin correr riesgo de ser penalizado y Google no los valoraría para sus rankings y asi no se veían alterados artificialmente las serps...
Se empezó a usar para no desperdiciar valor en urls del site que no eran nada potenciales (temas legales, login, etc) pero se acabó desmadrando y se usaba para orientar mucho el linking interno por lo que Google "dijo" que para repartir el pr de una url entre sus enlaces salientes los iba a tener en cuenta, pero no los valoraría como "votos" a la url de destino.
Resumiendo, teóricamente su función es identificar enlaces que son comerciales-,
Pero se usa para no desperdiciar fuerza en urls internas que no queremos posicionar (así el resto de enlaces internos se ven algo favorecidos)-
Aquí tienes una pila de experimentos sobre los enlaces nofollow. Tienes para pasar la tarde :)
Saludos!
Errioxa (@errioxa)hace Hace más de 9 años y 119 días
Perdón, se me olvido el enlace :D
Aquí está, copy paste en el navegador ;)
https://goo.gl/Hl2gCj