¿Valorará Google el alt cuando hay una imagen + texto en el mismo enlace?
Publicado el miércoles 17 de septiembre del 2014 por Lino Uruñuela
En diversas ocasiones hemos comprobado como valora Google los links que hay dentro de una url, así pudimos comprobar que Google sólo tiene en cuenta el primer link que encuentra hacia una URL, ignorando el texto de otros enlaces que pudiera haber después hacia esa msima URL.
Hoy quiero comprobar cómo valora Google un enlace que englobe una imagen y también texto, lo que quiero comprobar es
Cuando busque las KWs del alt de la imagen y la del pie de foto Google me debería mostrar para alguna de ellas o para las dos el resultado a donde apuntan, así sabremos que es lo que valora hoy por hoy, se abren las apuestas!!
En diversas ocasiones hemos comprobado como valora Google los links que hay dentro de una url, así pudimos comprobar que Google sólo tiene en cuenta el primer link que encuentra hacia una URL, ignorando el texto de otros enlaces que pudiera haber después hacia esa msima URL.
Hoy quiero comprobar cómo valora Google un enlace que englobe una imagen y también texto, lo que quiero comprobar es
- ¿Tendrá en cuenta el alt de la imagen?
- ¿Tendrá en cuenta el texto del enlace?
- ¿Tendrá en cuenta ambos atributos?
Para ello nos inventamos dos palabras, una la usaré para el alt de la imagen y la otra para el texto. El enlace englobará tanto a la imagen como al texto, ambos elementos (imagen y texto) englobados por el mismo código de enlace <a href.... ><img src="" alt="palabrainventada"><br>otra palabra inventada</a> y veremos si Google valora el alt de la imagen, el texto o ambas cosas en este tipo de enlaces.
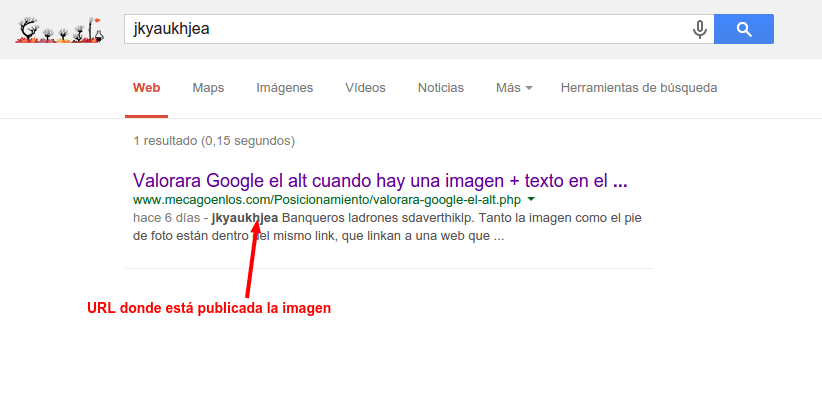
Tanto la imagen como el pie de foto están dentro del mismo link, que linkan a una web que desde hace tiempo no toco ni hago nada.
Cuando busque las KWs del alt de la imagen y la del pie de foto Google me debería mostrar para alguna de ellas o para las dos el resultado a donde apuntan, así sabremos que es lo que valora hoy por hoy, se abren las apuestas!!
Publicado por Lino Uruñuela el martes 23 de septiembre del 2014
El otro día hicimos un experimento para ver si Google valoraría el alt de una imagen que enlazara a otra URL si también ese enlace conteniía un texto, os pongo el código d
Seguir leyendo
El otro día hicimos un experimento para ver si Google valoraría el alt de una imagen que enlazara a otra URL si también ese enlace conteniía un texto, os pongo el código d
Seguir leyendo



Señor Muñoz (@)hace Hace más de 11 años y 142 días
¡Que interesante! A ver que sale!