Google deja ciego al usuario en Google Images
Publicado el 29 de enero del 2013 por Lino Uruñuela
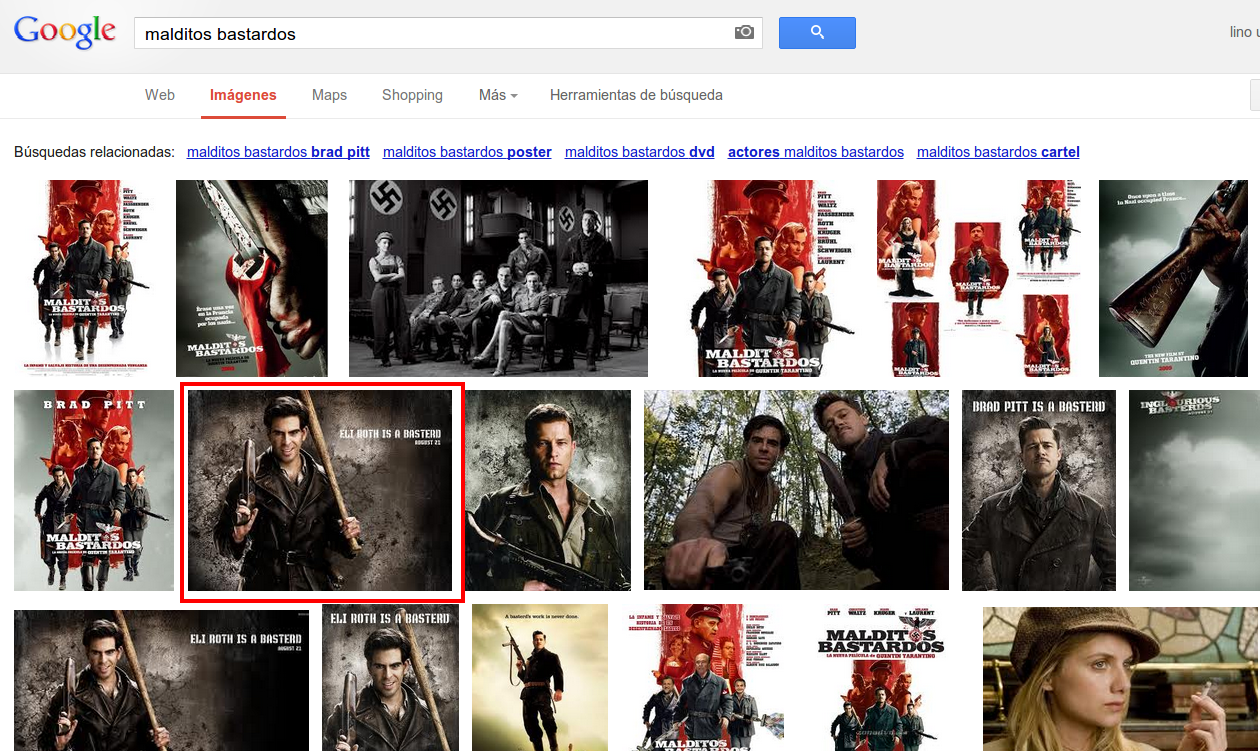
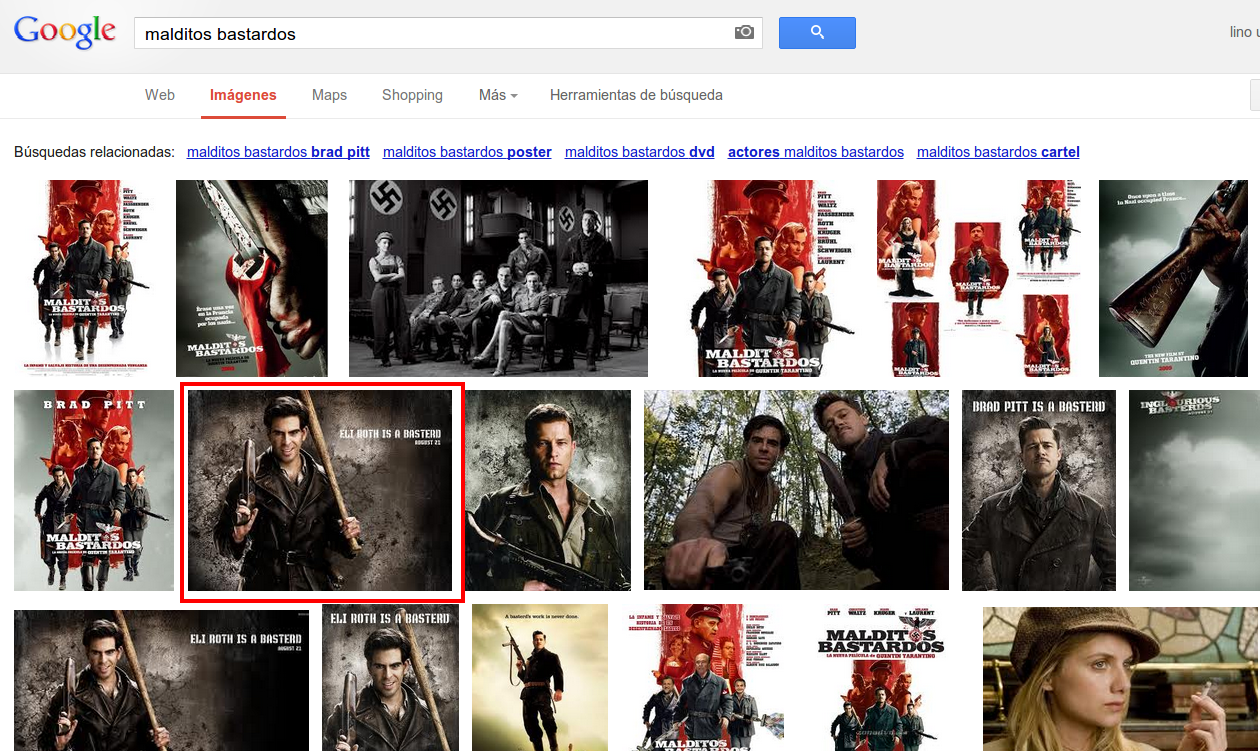
El otro día Google modificó el inteface de Google Images. El cambio es bastante significativo debido a que ahora no carga la url original de la imagen al hacer el primer click en la imagen de los resultados.

Al hacer click sobre la imagen se carga una ampliación de esa imagen dentro de Google Images, esta imagen parece ser que es creada "al vuelo" de la original, o al menos carga la original en segundo plano, así que nos costará ancho de banda en nuestro site. He de comprobarlo bien, pero además parece que va precargando imágenes, así que aunque no hiciese click el usuario en nuestra imagen nos costaría ancho de banda.
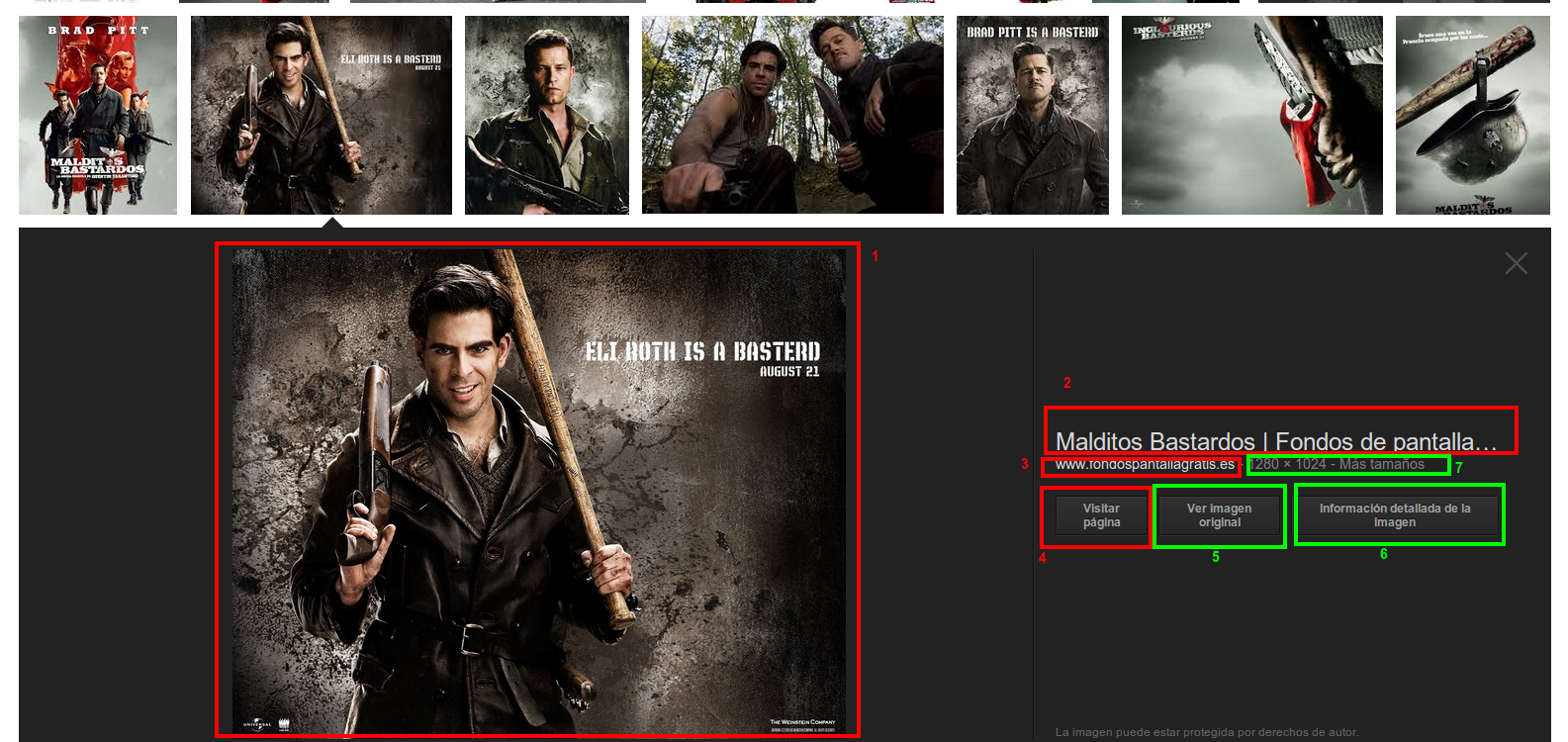
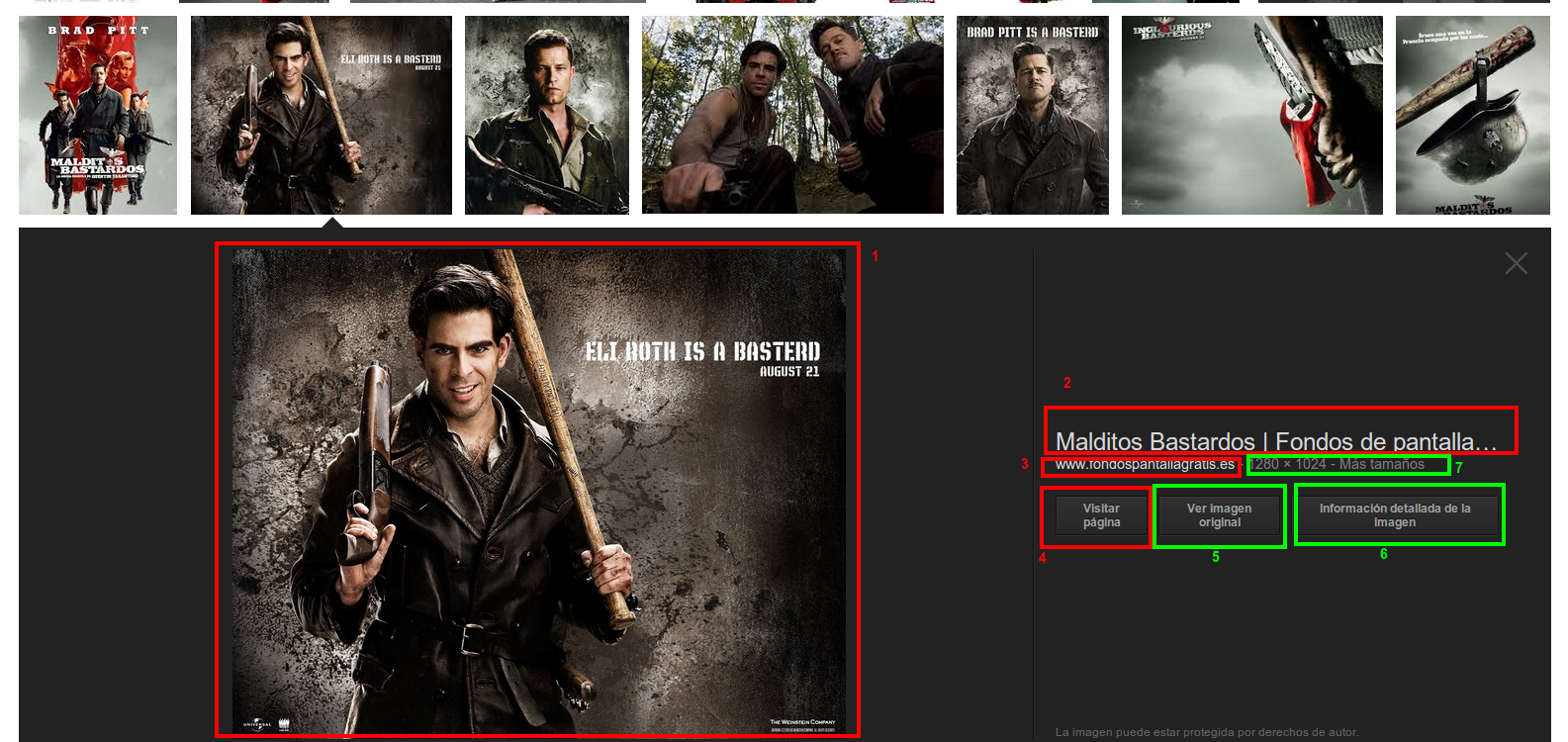
En esta "ventana" que aparece se puede

Está claro que Google sabe perfectamente que quizás no sea lo mejor para su usuario, pero está retroalimentando las búsquedas en Google Images
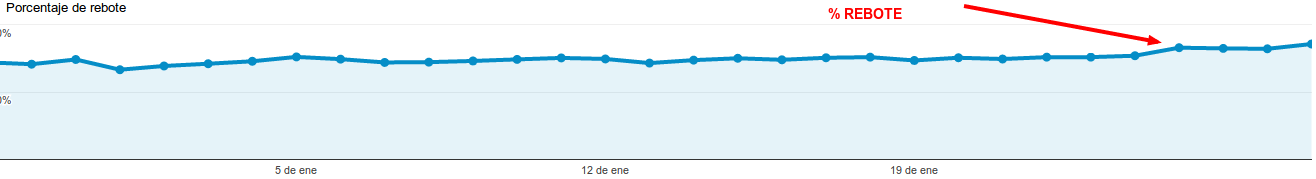
Como digo en el punto 2, que deje al usuario sin saber cuál es la web que la aloja puede hacer que el usuario se fustre y además aumente la tasa de rebote de la mayoría de los sites en el tráfico de imágenes.
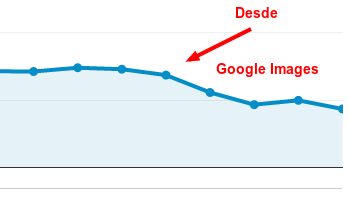
A día de hoy podemos ver un claro descenso del tráfico desde Google Images, perdemos todos los usuarios del punto 1 y del punto 3.
El otro día Google modificó el inteface de Google Images. El cambio es bastante significativo debido a que ahora no carga la url original de la imagen al hacer el primer click en la imagen de los resultados.

Al hacer click sobre la imagen se carga una ampliación de esa imagen dentro de Google Images, esta imagen parece ser que es creada "al vuelo" de la original, o al menos carga la original en segundo plano, así que nos costará ancho de banda en nuestro site. He de comprobarlo bien, pero además parece que va precargando imágenes, así que aunque no hiciese click el usuario en nuestra imagen nos costaría ancho de banda.
En esta "ventana" que aparece se puede

- Hacer click en la imagen central. Esto llevará al usuario a la página original.
- Click en el título de la imagen. También llevará a la URL donde está la imagen original
- Click en el nombre del dominio.También a la URL original de la imagen
- Click en el botón "Ver Pagina". También llevará a la URL original donde está la imagen.
- "Ver imagen Original". Esto llevará a la URL de la imagen, no a la URL desde donde se la llama.
- "Imagen detallada de la imagen" que nos lleva a una búsqueda sobre la misma palabra que habíamos buscado pero filtrando por el mismo tipo de imagen.
- "Más tamaños" donde nos lleva a una búsqueda de imágenes similares filtrando por "Más tamaños"
Creo que con todo esto Google no está ofreciendo una mejor experiencia de usuario sino todo lo contrario. Cuando un usuario hace click sobre una imagen puede que
- Quiera copiar la imagen.
Google se lo pone fácil, le da la URL de la imagen original, además de la que ya muestra.
Ni decir de la opción "Más tamaños", que busca similares y de varios tamaños, haciendo una búsqueda sobre Google Images... como no.
- Quiera información relacionada con la búsqueda de la imagen,
En este caso podría ser que quiere saber cómo se llama ese actor, o cuantos años tiene, o dónde se venden entradas, etc.
El usuario pierde toda la información que antes tenía sobre la web que alojaba esa imagen, porque una visualización del site que la contiene aunque fuese en segundo plano como antes era información muy útil para el usario de Google Images. Antes el usuario sabía si la web era un foro, si la web era un sitio de venta de entradas o si era una web sobre cine donde poder ver el reparto. Ahora no, va a ciegas.
Este tipo de usuarios crearán un incremento en la tasa de rebote, ya que entrarán y como llegan "ciegos" sin saber nada sobre la web que aloja la imagen luego se darán cuenta de que por ejemplo es un foro y volverán a los resultados de Google Images para intentar acertar con otra web completamente a ciegas a ver si ahí se venden entradas.
- Quieran ver la imagen.
Simplemente quieren ver la imagen por lo que sea, no quieren nada más.
Estos son los usuarios que realmente perderemos, los que antes hacian click en alguna imagen de los resultados pero no entraban en la web donde se hallaba.
Vale que pudiese ser una visita más, pero realmente no nos era nada útil. El usuario no había entrado en nuestra web, si nos queremos engañar nos egañamos pero no había entrado en el site, por lo que de "usuario" tenía poco.
Está claro que Google sabe perfectamente que quizás no sea lo mejor para su usuario, pero está retroalimentando las búsquedas en Google Images
Como digo en el punto 2, que deje al usuario sin saber cuál es la web que la aloja puede hacer que el usuario se fustre y además aumente la tasa de rebote de la mayoría de los sites en el tráfico de imágenes.
A día de hoy podemos ver un claro descenso del tráfico desde Google Images, perdemos todos los usuarios del punto 1 y del punto 3.



Errioxa (@)hace Hace más de 13 años y 14 días
@Sergio, es verdad! no me había dado cuenta de las imágenes en las serps, también actuan igual!!! vaya tela...
Aitor Suso (@)hace Hace más de 13 años y 5 días
La verdad es que el cambio no hay podido ser a peor
en un sitio que tengo, donde teniamos bastantes visitas de Google Images, en estas 2 semanas hemos perdido el 86% del trafico, y ademas tenemos del 40% al 70% de rebote de ese trafico
La verdad es que un cambio a peor.