Despistar a Google usando <span> en vez de <a>
El otro día hicimos un experimento para ver si Google valoraría el alt de una imagen que enlazara a otra URL si también ese enlace conteniía un texto, os pongo el código de ejemplo... porque es más fácil verlo que explicarlo :)
<a href="http://url-de-destino net/">
<img src="../fotos/bancos-ladrones.jpg" border="0" alt="palabra1 Banqueros ladrones"
width="346" height="391"><br>palabra2
</a>
Después de 6 días creo que podemos dar por terminado el experimento, aunque realmente puede que haya que revisarlo ya que al ser una imagen QUIZÁS tarde más en indexar/valorar o lo que haga en el interior de sus tripas/algoritmos.... pero creo que no va a ser y podremos concluír que Google no valorar el alt de una imagen en el caso de que el enlace englobe también a algo de texto.
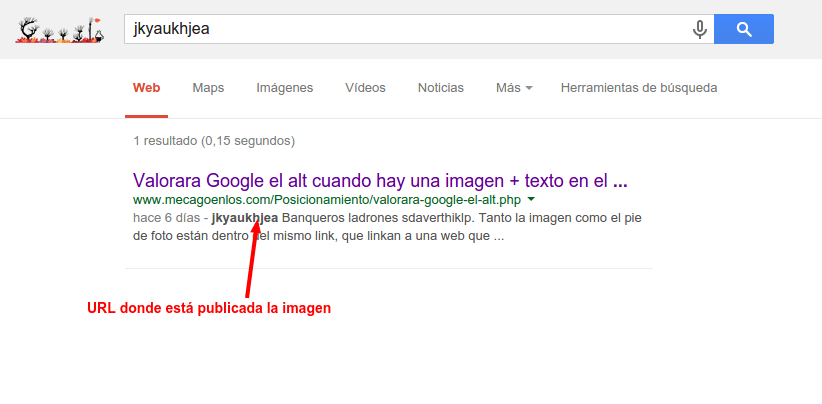
Podemos comprobar como para la KW que está en el alt sólo sale la url donde está publicado el artículo donde está la imagen, es decir, el alt lo lee perfectamente y lo valora, pero no para posicionar.

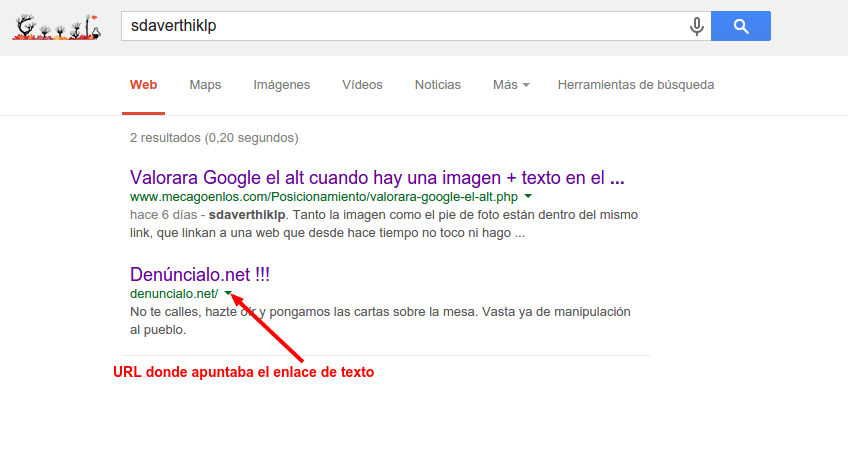
Google entiende que ese atributo de la imagen es relevante para la url donde está publicada esa imagen, pero entiende que no es relevante (o tan relevante) para una url a la que enlace si hay enlaces de texto a esa misma URL, da igual que la imagen la englobes en el mismo código que el texto enlazado, no lo tomará en cuenta.

Teniendo en cuenta que Google sólo valora el primer enlace hacia una URL tiene sentido que prefiera darle valor al texto del enlace en vez de al alt de una imagen, y esto supongo que será por
- El texto siempre lo ha escrito alguien
El texto siempre lo habrá escrito alguien, y casi siempre sreá algo relevante el fragmento (frase o palabra) que se enlaza a otra URL
- El alt de las imágenes no es relvantes para los usuarios
¿Cuántas veces pones el ratón encima de una imagen para leer lo que el pone en el alt? Creo que si no eres SEO ningún motivo tendrás para hacerlo... y es que el alt ddenuncialoe una imagen no está pensado para eso, más bien es para cuando un dispositco no pueda cargar esa imagen que salga un texto que el lector de alguna manera pueda interpretar que debería ver ahí. Por ejemplo para usuarios discapacitados visualmente, que tienen software y dispositivos adaptados a sus necesidades y que pueden por ejemplo leerles esos atributos de las imagenes para así tener una idea de lo que la imagen representa en el documento.
¿Por qué me interesa saber cómo valora Google este tipo de enlaces?
Hay determinadas webs que por su propia naturaleza está compuesta
básicamente de imágenes, por ejemplo una web de arte, o un site de ropa
de diseño, o un site de ropa....
Porque por ejemplo si tenemos el típico listado de productos que son camisetas para mujeres y quedocument poco puedes contar en texto sobre no una prenda en concreto, sino imáginate 1.000, por muchos redactores la mar de buenos que tengas en el equipo ¿qué coño van a escribir sobre las 1.000 camisetas distintas que tienes? podrías intentar meter texto que esté relacionado con las KWs potenciales, y con el producto... como pueden ser atributos de color, de talla, de material, pero poco más, no se puede crear 1.000 textos relevantes para los productos y la web sobretodo es visual.
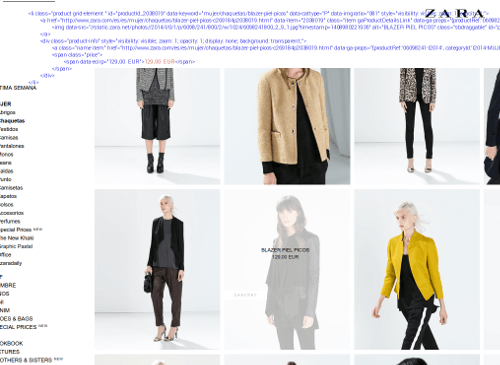
En estos casos ¿cómo podemos dar relevancia a determinadas palabras sin hacer algo repetitiivo y poder ser afectado por Keyword stuff? Pongamos por ejemplo esta url de Zara

Vemos que texto tiene muy poquito, pero algo tiene y será ese texto el que Google tenga en cuenta para posicioar las urlks a donde enlazan, es decir, las fichas de artículos, y en sites como este puede perjudicar mucho muchísimo la experiencia del usuario el meter texto repetitivo por todas lados, este site es visual y vende visualmente.
Normalmente en estos casos la única manera de darle relevancia a estas urls en intentar intercalar texto creado a partir de las categorías donde se encuentre o de los atributos del producto y así intentar crear al menos algo de texto relevante para Google y que podamos posicioar para atraerusuarios ptenciales pero hay casos como este en el que es difícil hacerlo, auqne bueno... al ser Zara tiene muchas otras ventajas y se posicionará bastante bien casi haga lo que haga :)
Por eso sigo en mi empeño y seguiré intentando crear la forma de que Google valore lo que yo quiero y en este caso lo ideal sería que tomase el alt de la imagen donde puedo poner casi lo que quiera porque al usuario no le va a molestar pero al tener otro enlace de texto (aunque sea otro tag <a Google tendrá en cuenta el texto y no la imagen) que no es relevante para SEO habría un problema. También se podría hacer que ese texto no fuese enlace sino texto plano con lo que Google tendrá en cuenta el alt de la imagen a cada producto, pero de esta manera perjudicamos la experiencia del usuarioya que normalmente estos textos dan a enteder que son links (aunque en este ejemplo concreto no ocurre).
Esta vez voy a intentar conseguir lo que quiero usando estilos css y un poquito de javascript, recordemos
Objetivos
- Conseguir que Google tenga en cuenta el alt de la imagen
- Que no tenga en cuenta texto irrelvante para SEO pero que para el usuario es beneficioso que tenga un link
Así que una de las soluciones más fáciles es no poner un enlace a ese texto pero sí que tenga la funcionalidad del mismo, es dcir, que ,os usuarios se crean que pueden hacer click, y que funcionen como tales, mientras que para Google seguirá siendo texto plano. Para ello vamos a hacer una prueba como la anterior, intnentaremos ver si Google valora el texto del alt de la imagen y que al buscar esa palabra dentro de unos días posicione la URL a donde enlaza.

Y este link lleva al mismo sito, sobre el qgakrtlopes último disco de Melendi
Si comprobáis el código fuente este link de texto no es realmente un link <a sino un <span que tiene puesto un estilo para que el ratón cambie cuando se ponga sobre él y con un evento onclick para que cuando el usuario haga click el navegador responda como si de un link se tratase e irá a esa dirección. He creado dos KWs inventadas, una para comprobar que el alt de la imagen la cuenta como queremos y otra para comprobar que Google no tiene en cuenta el texto de los enlaces "camuflados" como este, es decir, que no sabrá que es un enlace y no lo contará como tal.
Errioxa (@)hace Hace más de 11 años y 49 días
Y este es