Trackear el tráfico desde Google Images y desde las imágenes de las serps
Publicado el 8 ed agosto del 2001
El otro día ya comentamos que Google Analytics había cambiado la forma en que trataba el tráfico que llegaba desde Google Images y ya no lo tomaba como referencia sino como tráfico orgánico.
Para mi es importante saber el tráfico que nos llega desde Google Images y por que palabras y ahora está mezclado con el tráfico orgánico en Analytics, así que no podemos ver cuántos llegan desde búsquedas de imágenes.
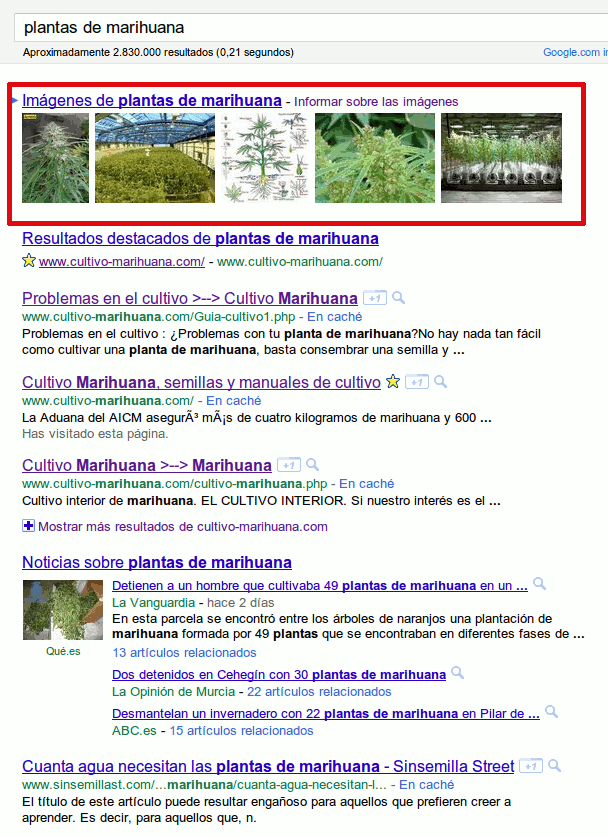
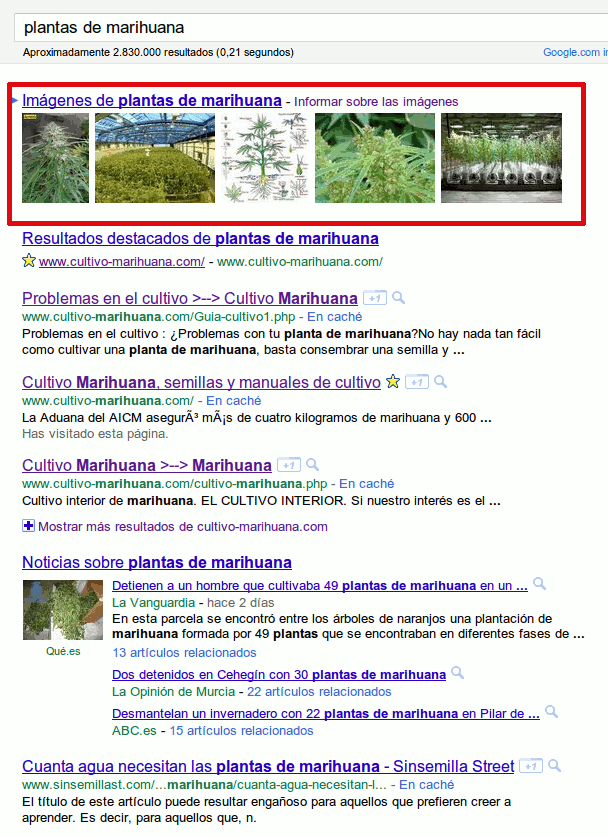
También me interesa saber que imagen han pinchado si desde Google Images o desde una imagen integrada en las serps, como en este ejemplo

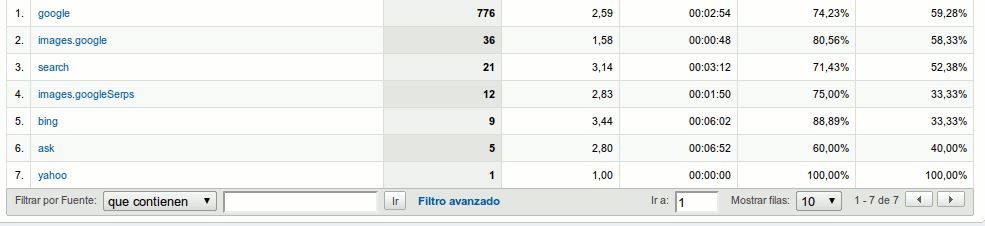
Con este código podemos además de diferenciar el tráfico de imágenes y saber las palabras por las que han buscado, diferenciar el tráfico que llega desde las búsquedas de Google Images como el tráfico que llega desde las imágenes que están integradas en los resultados orgánicos de Google.

Lo que hacemos es crear dos nuevos motores de búsqueda "ficticios", uno el de googleSerps y otro images.Google. Yo no he diferenciado desde que TLD de google se está buscando sería fácil hacerlo a partir de este código, además de trackear también las que llegan desde cualquier bloque insertado en las serps de Google como News por ejemplo.
Aquí os dejo el código a poner para poder trackear de esta manera las búsquedas de imágenes.
Creo que también se puede hacer a través de un segmento avanzado y sería mejor que modificar el código para así conservar la integridad de los datos y si Google vuelve a cambiar estos parámetros que lo hará algún día) podriamos adaptar nuestro segmento y poder ver los datos con caracter retroactivo, en cambio modificando el código fuente de analytics no podrás hacerlo.
Recordar que con este código ahora este tráfico no se verá reflejado en google /organic sino en imagesSerps /organic así que si tienes muchas visitas por búsquedas de imágenes verás un descenso que se corresponderá a estas búsquedas.
El otro día ya comentamos que Google Analytics había cambiado la forma en que trataba el tráfico que llegaba desde Google Images y ya no lo tomaba como referencia sino como tráfico orgánico.
Para mi es importante saber el tráfico que nos llega desde Google Images y por que palabras y ahora está mezclado con el tráfico orgánico en Analytics, así que no podemos ver cuántos llegan desde búsquedas de imágenes.
También me interesa saber que imagen han pinchado si desde Google Images o desde una imagen integrada en las serps, como en este ejemplo

Con este código podemos además de diferenciar el tráfico de imágenes y saber las palabras por las que han buscado, diferenciar el tráfico que llega desde las búsquedas de Google Images como el tráfico que llega desde las imágenes que están integradas en los resultados orgánicos de Google.
Lo que hacemos es crear dos nuevos motores de búsqueda "ficticios", uno el de googleSerps y otro images.Google. Yo no he diferenciado desde que TLD de google se está buscando sería fácil hacerlo a partir de este código, además de trackear también las que llegan desde cualquier bloque insertado en las serps de Google como News por ejemplo.
Aquí os dejo el código a poner para poder trackear de esta manera las búsquedas de imágenes.
| <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount','UA-XXXXXX-X']); // Google Images var ref = document.referrer; // llega desde alguna imagen? if (ref.search(/google\.([^\/]+)\/(ima?g|.*[?&]tbm=isch|.*[?&]site=images)/i) != -1) { // Obtener TLD var regex = /google\.([^\/]+)\/.*/i; var match = regex.exec(ref); // llega desde serps? if (ref.search(/[?&]prev=/i) != -1) { regex = /[?&]prev=([^&]*)/i; var match2 = regex.exec(ref); //desde seerps _gaq.push(['_addOrganic','images.googleSerps','q',true]); _gaq.push(['_setReferrerOverride', 'http://images.googleSerps.'+match[1]+unescape(match2[1])]); } else { //desde Google Images _gaq.push(['_addOrganic','images.google','q',true]); _gaq.push(['_setReferrerOverride', 'http://images.'+match[0]]); } } _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; //ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; ga.src = 'http://www.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script> |
Creo que también se puede hacer a través de un segmento avanzado y sería mejor que modificar el código para así conservar la integridad de los datos y si Google vuelve a cambiar estos parámetros que lo hará algún día) podriamos adaptar nuestro segmento y poder ver los datos con caracter retroactivo, en cambio modificando el código fuente de analytics no podrás hacerlo.
Recordar que con este código ahora este tráfico no se verá reflejado en google /organic sino en imagesSerps /organic así que si tienes muchas visitas por búsquedas de imágenes verás un descenso que se corresponderá a estas búsquedas.