Medir cuántos usuarios hacen click para ampliar la imagen en Google Imágenes, aunque no entren en nuestra web
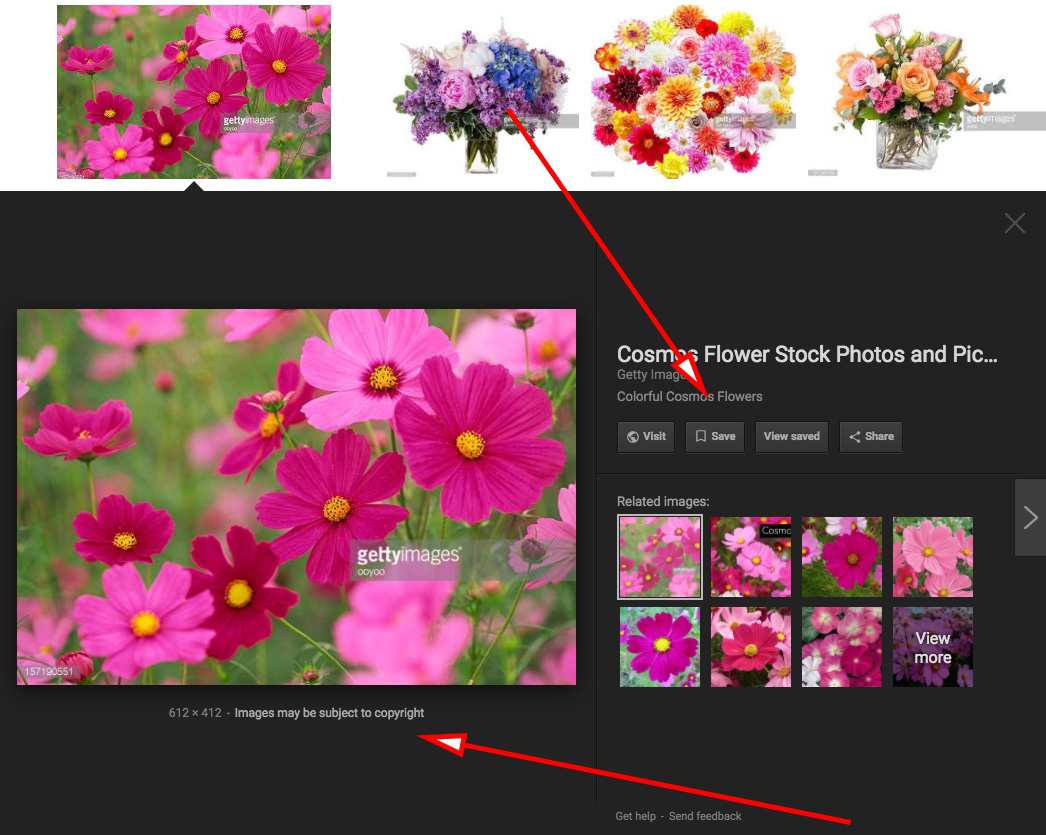
El otro da Google hizo un cambio importante del inteface en su buscador de imágenes, eliminando el botón de ver imagen y respondiendo así a la demanda antimonopolio que Getty Images realizó ante la Unión Europea.

Y actualmente ha desaparecido la opción de "ver imagen"

Supuestamente esto debería aumentar algo el tráfico orgánico proveniente de Google images, ya que habrá un porcentaje de usuarios, por pequeño que sea, qué querrá guardar esa imagen y para ello lo más sencillo con el nuevo diseño podría ser entrar en la web dónde está.
Antes el usaurio que quería guardar una imagen que estaba viendo en Google Imágenes lo tenía mucho más fácil, solo tenía que hacer click sobre el botón de "ver imagen" que enlazaba directamente a la imagen, por lo que luego el usuario podía hacer click en el botón derecho del ratón y descargar la imagen mendiante la opción "Guardar como"
No quiero extenderme mucho sobre este cambio ya que creo que no tendrá el gran impacto que algunos piensan, y porque tampoco parece que tenga, de momento, más implicaciones. Lo que sí me gustaría compartir con todos son dos cosas que se me han ocurrido a raíz de este cambio.
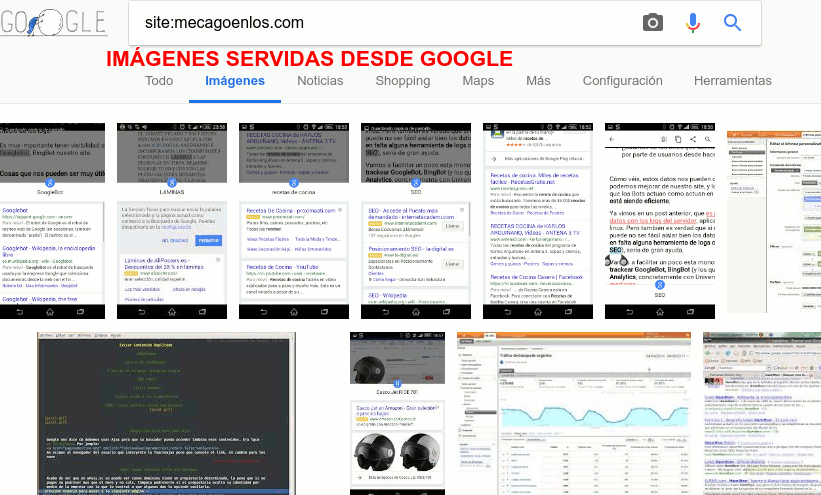
Imágenes en miniatura en Google Imágenes
Cuándo un usuario está navegando por Google Images está viendo imágenes que Google tiene guardadas en su caché, es decir, se cargan desde una copia que Google tiene guardada en sus propios servidores, estas imágenes suelen ser más pequeñas y de menor calidad que las originales.
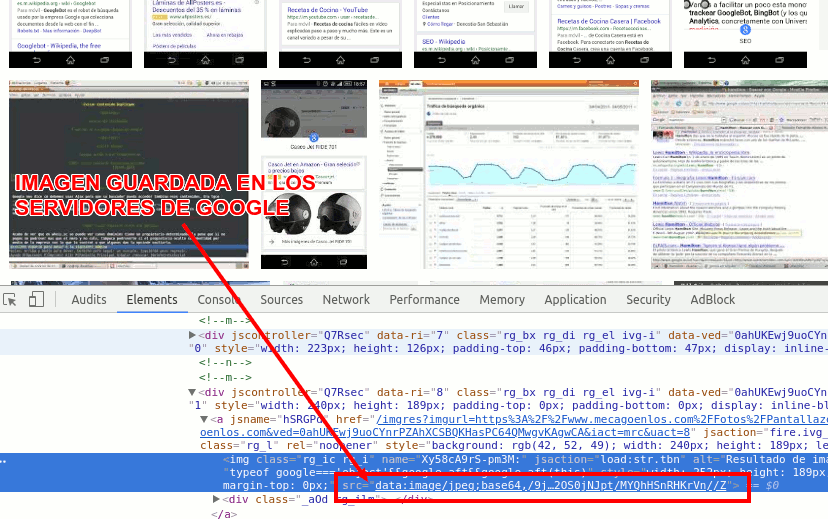
Si miramos el código fuente vemos como la imagen se carga desde los propios servidores de Google, y lo sirve embebiéndolo directamente en el código con base64

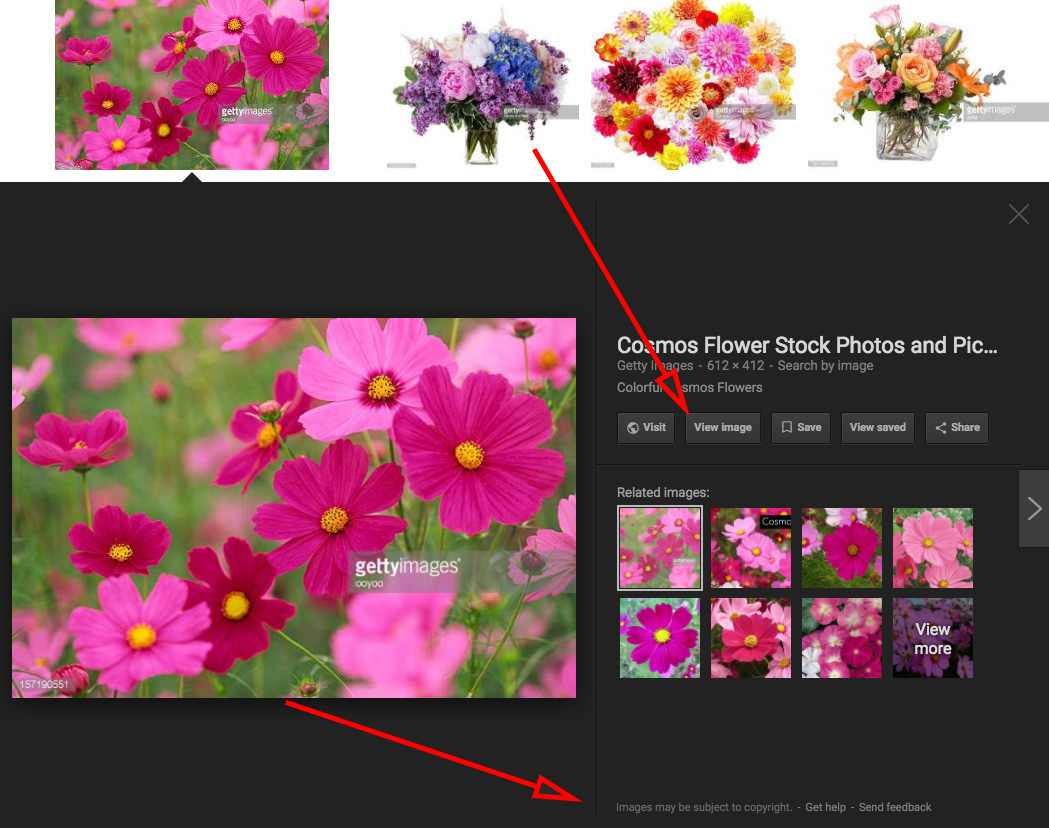
Imágen ampliada al hacer click en Google Imágenes
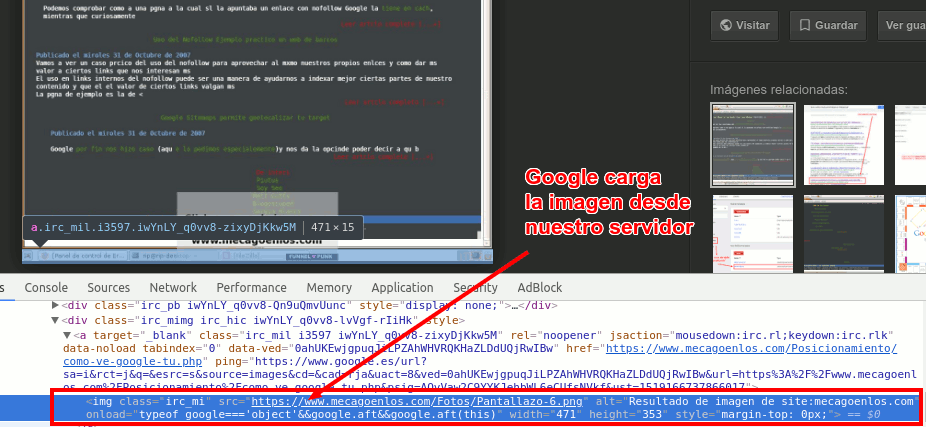
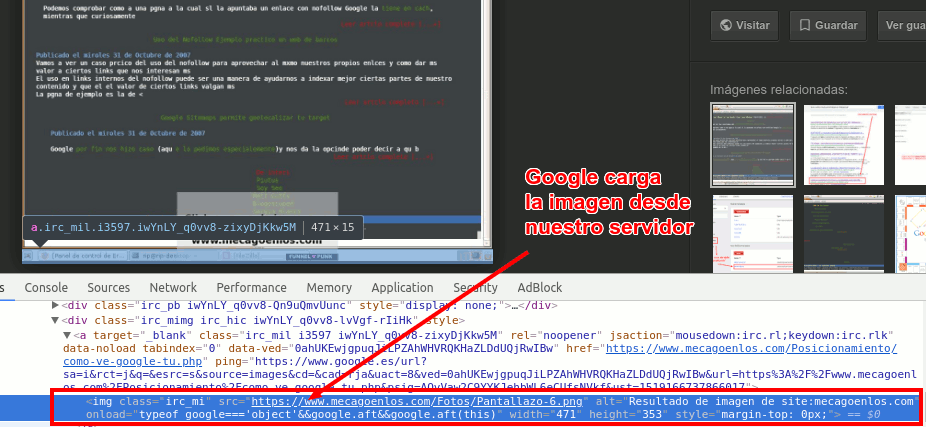
Cuándo hacemos click en alguna de ellas, la imagen es ampliada, pero con una notable diferencia al ejemplo que hemos visto previamente con las miniaturas, esta imagen es cargada "al vuelo" desde el servidor de la página web que la contiene y no desde Google como hemos visto que hacía en las miniaturas.Si miramos el código fuente al hacer click en la imagen ampliada, se puede ver cómo la imagen se carga directamente desde el servidor web que la contiene, en este caso mecagoenlos.com

A esta manera de cargar las imágenes, usando un enlace a una imagen que está archivada en otro sitio web en lugar de guardar una copia de la imagen en el sitio web en el que se mostrará la imagen se le llama, hotlinking, hotlinking de toda la vida...

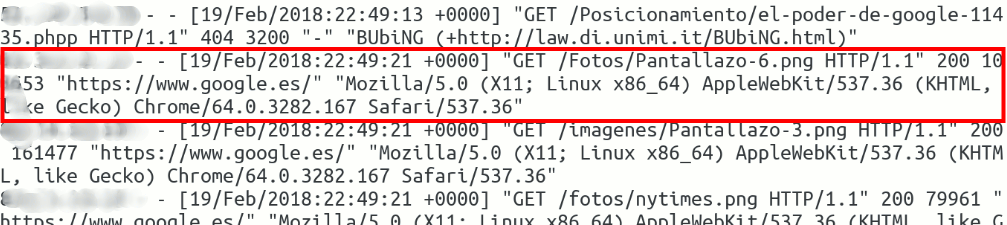
Al analizar los logs del servidor vemos cómo esas peticiones llegan justo al hacer click para ampliar en alguna imagen en Google Images.

Hace unos años, cuándo hubo un verdadero cambio en el interface de Google Imágenes, comenté esto también y expuse los pros y contras de ello. Por entonces ya intenté hacer alguna prueba para intentar evitar justo lo que Google ahora está impidiendo, que un usuario pueda guardar la imagen sin ni siquiera tener que entrar en nuestra web para ello.
Ahora voy a compartir dos cosas que podemos aprovechar de este hotlinking que nos hace Google de nuestras imágenes para mostrarlas en su buscador.
Cómo medir cuántos usuarios hacen click para ampliar la imagen en Google Imágenes, sin entrar en nuestro site.
Cada vez que un usuario hace click para ampliar la imagen en Google Imágenes, se carga la imagen desde nuestro propio servidor cómo ya hemos visto, y por ello, y aunque el recurso solicitado sea una imagen, podemos hacer que cuándo sea cargada desde Google tratemos esa petición de una manera especial antes de servirla al navegador y ejecutar el código que creamos oportuno.
En este caso lo que haremos en ese fichero que tratará la petición es hacer una llamada a Google Analytics para crear un evento con los datos de la previsualización en Google Images (cuando el usuario hace click para ampliar la imagen), y posteriormente servir la imagen al usuario que está en Google.
Para realizar esto necesitamos
- Configurar el servidor para que las urls de imágenes (en este post solo lo haré para las imágenes png) y además tengan un referer que sea igual a www.google.es se procesen en un script concreto, en mi caso es preGoogleImages.php
En mi caso uso Apache y php, por lo que desde el fichero htaccess, añadiendo estas líneas.
RewriteCond %{REQUEST_FILENAME} .*png$ [NC]
RewriteCond %{HTTP_REFERER} .*www.google.es.* [NC]
RewriteRule (.*) preGoogleImages.php?src=$1
De esta manera cualquier petición que se haga a una imagen .png y con referer igual a www.google.es será tratado por el fichero preGoogleImages.php - Realizar la llamada a Google Analytics creando un evennto con los datos de la imagen.
En este caso le voy asignar los siguientes valores:
- Categoría del evento = "previsualiza Google Images".
- Acción del evento = la url de la imagen.
El fichero preGoogleImages.php realizará lo siguiente
- Comprueba si el usuario tiene una cookie llamada "GoogleImages", si no la tiene la creará.
Esta cookie la usaré para otro test que debo hacer, así que la podéis omitir. - Realiza una llamada a Google Analytics mediante el protocolo de medición, enviando un evento con los valores antes mencionados
<?php $src = $_GET['src']; if (!$_COOKIE["GoogleImages"]) { $imagen = $src; setcookie("GoogleImages","coockie desde Google Images", time() + 31536000); } class BotTracker { static function track($s, $params){ $bot = ""; $data = array( 'v' => 1, 'tid' => 'UA-xxxxx-4', 'cid' => self::generate_uuid(), 't' => 'event', 'dt' => $params['page_title'], 'ck' => $s['HTTP_USER_AGENT'], 'uip' => $s['REMOTE_ADDR'], 'ec' => "previsualiza Google Images", 'ea' => $params['image_url'], 'el' => "nada", ); $url = 'http://www.google-analytics.com/collect'; $content = http_build_query($data); $ch = curl_init(); curl_setopt($ch, CURLOPT_USERAGENT, $s['HTTP_USER_AGENT']); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 0); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT_MS, 0); curl_setopt($ch, CURLOPT_TIMEOUT_MS, 0); curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-type: application/x-www-form-urlencoded')); curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch,CURLOPT_ENCODING , "gzip"); curl_setopt($ch, CURLOPT_POSTFIELDS, $content); $result = curl_exec($ch); $info= curl_getinfo($ch); curl_close($ch); } static private function generate_uuid() { return sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x', mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0x0fff ) | 0x4000, mt_rand( 0, 0x3fff ) | 0x8000, mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ) ); } } header("Pragma-directive: no-cache"); header("Cache-directive: no-cache"); header("Cache-control: no-cache"); header("Pragma: no-cache"); header("Expires: 0"); header("Content-type: image/jpeg"); BotTracker::track($_SERVER, array("page_title"=>"imagen ".$src,"image_url"=>$src ));
imagejpeg($image); imagedestroy($image); imagedestroy($watermark); ?>
Podemos corraborar que el código funciona de la siguiente manera:
- Abrimr el informe en Tiempo Real de Google Analytics, y seleccionamos "Eventos"
- Abre una ventana de incógnito
- Realiza una búsqueda en Google Imágenes
- Haz click para ampliar alguna de las imágenes de nuestro site pero SIN ENTRAR en el site
- Comprobar en Google Analytics en tiempo real que se ha generado el evento
Verás cómo cada vez que haces click en una imagen en Google Imágenes, se lanza un evento sin que el usuario haya entrado siquiera en tu site.
Con esto podemos contabilizar de alguna manera cuántos usuarios hacen click en nuestras imágenes estando en Google Imágenes, aunque el usuario no entre en nuestro site.
Lo ideal sería poder hacer el seguimiento cuándo el usuario entre en el site después de haber previsualizado la imagen a través de Google Imágenes, para ello deberíamos sobreescribir la fuente que Google le atribuye al usuario cuando entra, si este usuario contiene la cookie "GoogleImages" antes mencionada, pero esto será otro post ;)
Modificar la imagen ampliada que ve el usaurio en Google Imágenes
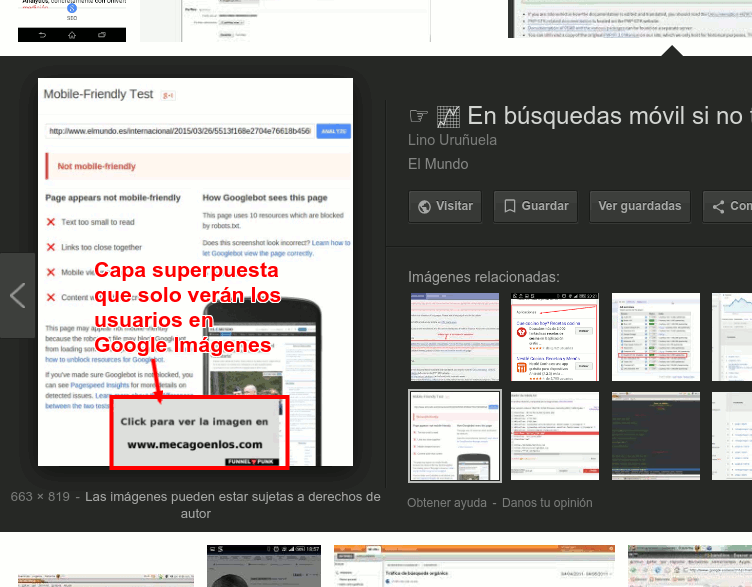
Cómo hemos visto anteriormente, podemos realizar acciones desde nuestro servidor cuándo identificamos que una imagen está siendo servida desde Google.es,En el caso anterior hemos visto cómo enviar un evento a Google Analytics para medir los clicks que nuestras imágenes tienen en el buscador, pero ahora vamos a ir un paso más allá y añadiremos una capa a la imagen en la que el usuario ha hecho click y está visionando desde el buscador de imágenes de Google, es muy importante señalar que solo se mostrará esta capa extra si el usuario está navegando en Google Imágenes pero no saldrá cuándo navegue por nuestro site.
Para ello vamos crear una imagen semitransparente que será usada para superponerla a la original, de esta manera crearemos un mix entre las dos y esta imagen final será la que se mostrará el usuario cuando haga click para ampliar la imagen en Google Imágenes. En este ejemplo veremos como añadir una especie de marca de agua, esta concretamente.

Ahora vamos a añadir unas líneas al fichero "preGoogleImages.php" que teníamos antes
El contenido del fichero preGoogleImages.php es el siguiente, he tachado el código que ya hemos visto antes.
<?php$src = $_GET['src']; if (!$_COOKIE["GoogleImages"]) { $imagen = $src; setcookie("GoogleImages","coockie desde Google Images", time() + 31536000); } class BotTracker { static function track($s, $params){ $bot = ""; $data = array( 'v' => 1, 'tid' => 'UA-273162-4', 'cid' => self::generate_uuid(), 't' => 'event', 'dh' => $s['HTTP_HOST'], 'dl' => $s['REQUEST_URI'], 'dr' => $s['HTTP_REFERER'], 'dp' => $s['REQUEST_URI'], 'dt' => $params['page_title'], 'ck' => $s['HTTP_USER_AGENT'], 'uip' => $s['REMOTE_ADDR'], 'ec' => "previsualiza Google Images", 'ea' => $params['image_url'], 'el' => "n", ); $url = 'http://www.google-analytics.com/collect'; $content = http_build_query($data); $ch = curl_init(); curl_setopt($ch, CURLOPT_USERAGENT, $s['HTTP_USER_AGENT']); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 0); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT_MS, 0); curl_setopt($ch, CURLOPT_TIMEOUT_MS, 0); curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-type: application/x-www-form-urlencoded')); curl_setopt($ch, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch,CURLOPT_ENCODING , "gzip"); curl_setopt($ch, CURLOPT_POSTFIELDS, $content); $result = curl_exec($ch); $info= curl_getinfo($ch); curl_close($ch); } static private function generate_uuid() { return sprintf( '%04x%04x-%04x-%04x-%04x-%04x%04x%04x', mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0x0fff ) | 0x4000, mt_rand( 0, 0x3fff ) | 0x8000, mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ), mt_rand( 0, 0xffff ) ); } } header("Pragma-directive: no-cache"); header("Cache-directive: no-cache"); header("Cache-control: no-cache"); header("Pragma: no-cache"); header("Expires: 0"); header("Content-type: image/jpeg"); BotTracker::track($_SERVER, array("page_title"=>"imagen ".$src,"image_url"=>$src ));
//CODIGO PARA SUPERPONER LA MARCA DE AGUA
$watermark = imagecreatefrompng('google-hotlinking.png'); $watermark_width = imagesx($watermark); $watermark_height = imagesy($watermark); $image = imagecreatetruecolor($watermark_width, $watermark_height); if(eregi('.gif',$src)) { $image = imagecreatefromgif($src); } elseif(eregi('.jpeg',$src)||eregi('.jpg',$src)) { $image = imagecreatefromjpeg($src); } elseif(eregi('.png',$src)) { $image = imagecreatefrompng($src); } else { exit("La imagen no es JPG, GIF o PNG"); } $size = getimagesize($src); imagefilter($image, IMG_FILTER_COLORIZE,10, 10, 10,10); $dest_x = ceil($size[0]/2) - ceil($watermark_width/2) - 0; $dest_y = $size[1] - $watermark_height - 0; imagecopyresampled($image, $watermark, $dest_x, $dest_y, 0, 0, $watermark_width, $watermark_height, $watermark_width, $watermark_height);
//FIN CODIGO PARA SUPERPONER LA MARCA DE AGUA
imagejpeg($image); imagedestroy($image); imagedestroy($watermark);?>
Con esto conseguiremos que cuando un usuario, que se encuentre en Google Imágenes, hace click en una de las imágenes de nuestro site le aparezca la imagen original con una capa añadida que es la nueva imagen que hemos creado como marca de agua.

OjO:
Esta técnica puede retardar el tiempo de carga de la imagen, ya que se ejecutan tareas extra antes de enviar la imagen al navegador. Además podría ser que a Google no le gustase mucho, pero por el momento, y si cómo en este ejemplo condicionamos este comportamiento a peticiones a imágenes desde Google.es posiblemente no se verá afectado a la hora de ser evaluado por los algoritmos de Google, ya que Google cuándo accede a cualquier recurso de un sitio web suelen hacerlo sin pasar referer alguno y además casi siempre desde el .com y no desde el .esOtros casos de uso
Con este método se me ocurren cosas que en muchos casos podría merecer la pena probar, por ejemplo- "Obligar" entrar en el site para descargarse la imagen, o por lo menos que no pueda hacer un pantallazo.
Se le podría añadir algún mensaje, si puede ser nejor que el que estoy usando en este ejemplo ;), para incitar a los usuarios a entrar en el site. - Dejar constancia de dónde se está obteniendo esa imagen.
Los usuarios en el buscador de imágenes pocas veces le prestan atención al nombre del dominio dónde está alojada esa imagen. De esta manera al menos puedes meter una marca de agua, más o menos discreta. - Incitar al usuario a entrar mediante un mensaje o datos relacionado a esa imagen.
Por ejemplo si somos un ecommerce y sabemos que los usuarios potenciales usan el buscador de imágenes para buscar determinados productos, podríamos insertar "al vuelo" mensajes para incentivar el click y la compra, por ejemplo "Producto en oferta hasta el 21-02-2017" siendo esta la fecha del dia de actual que sea, ya que lo estamos generando en tiempo real. En este ejemplo el pprecio y el mensaje "Oferta valida hasta el 21-02-2018" serían los textos introducidos "al vuelo".

Seguro que hay muchas maneras de mejorar este código y también otros casos de uso, así que si queréis, este es un sitio perfecto para compartirlo ;).
Javier Galán (@)hace Hace más de 7 años y 247 días
Este post es una auténtica genialidad. Muy útil.