¿Cómo ha cambiado los resultados de Google en los últimos años?
Publicado el 5 de agosto del 2019 por Lino Uruñuela
Todos tenemos más o menos claro que la apariencia de las serps ha sufrido notables cambios en los últimos años.
Google ha estado añadiendo nuevos "bloques" de resultados, muchos de ellos estamos acostumbrados a verlos como por ejemplo cuando nos muestra el mapa de Google Maps porque identifica que estamos buscando un lugar geográfico o el bloque de imágenes que muestra imágenes relacionadas con la búsqueda que hemos realizado.
Pero en los últimos dos / tres años, lo digo así a bote pronto, ha habido una explosión en este tipo de incrustaciones en las serps, la familia de los fragmentos destacados ha crecido, y mucho. Recordemos que un fragmento destacado (o Featured Snippets) es un resultado que sale en la zona superior de los resultados de Google y que ofrece una respuesta directa a la consulta que ha realizado el usuario de manera resumida,
Este post no lo estoy escribiendo para profundizar en los diferentes, y cada vez más numerosos, tipos de bloques de resultados, ya que son dignos de analizarlos mucho más detenidamente.
En FunnelPunk desarrollamos nuestras propias herramienta para muy diversas cosas como nuestro sistema para el análisis de logs, los datos de Google Analytics los cuales importamos diariamente para obtener informes que no se pueden obtener mediante el interface web de GA, hasta hemos llegado a monitorizar a Googlebot usando Google Analytics, o cómo usamos la API de Search Console para obtener valiosos datos de de las consultas de búsqued.
Por supuesto también usamos las valiosas herramientas de terceros, pero muchas otras necesidades no las ofrecen ninguna herramienta, a parte de la importancia de conocer en profundidad los datos que los SEOs manejamos.
Lo primero que desarrollé hace muuuchos años es la herramienta para monitorizar los rankings de Google para los términos que nos interesan, guardando además de "la foto" de ese momento en la base de datos, también almacenamos el código fuente que Google nos devolvió ese día.
Almacenar el código fuente tiene grandes ventajas porque puedes volver a recalcular algo que anteriormente no estabas midiendo, ya que al tener el código podemos volver a realizar el análisis y lo tendremos con carácter retroactivo, por ejemplo, si antes no estaba guardando el dato de las nuevas nuevas funcionalidades de anuncios que Google está sacando ahora, podríamos recalcular todos nuestros datos.
Almacenar este código tiene el inconveniente del espacio en disco duro, pero realmente no es excesivamente alto. Creo que actualmente tengo unos 10 - 15 TB almacenados. Lógicamente, estos datos están comprimidos y al ser ficheros de texto (el código HTML) al final el coste es muy reducido, por lo que los seguiremos guardando :)
Hay algunas keywords de las que tengo seguimiento prácticamente diario desde hace años, algunas hasta 4 años seguidos de tracking, y quería ver en un timeline todas sus capturas. Creí que se iban a notar mucho más los cambios, y no se aprecian casi, pero no es que no los hubiese sino que en móvil, sin hacer scroll, solo se ven anuncios de adWords para esta búsqueda que he seleccionado para este primer vídeo.
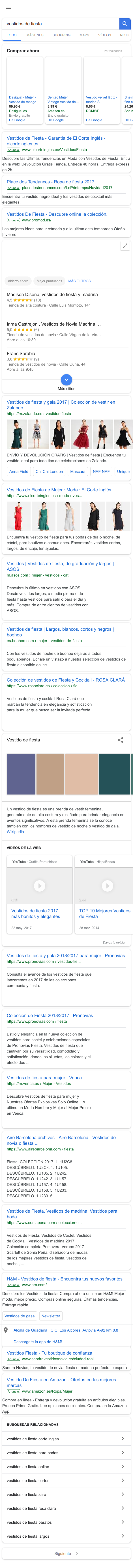
Estoy pensando en montar un vídeo similar pero eliminando del pantallazo los anuncios, para ver mejor cómo van cambiando las serps a lo largo del tiempo. Una cosa en la que no había caído es lo larga que es una página de resultados móvil, sinceramente mi mente no la estaba interiorizando como realmente es, súper larga! Aquí os dejo un pantallazo completo de la página de resultados de Google.
Página de resultados de Google